The Pearson Marketplace
A branded search and discovery enterprise platform allowing educators and students to easily find, add and access new digital content used in their college and higher education courses.
ROLE
Senior UX Product Owner
Sole UX Lead
TEAM
Product Management
UI Designers
Overseas Development team
Visual Design Principal
DURATION
March 2014 - June 2020
RELEASES
Iterative/Ongoing
PROBLEM
Educators and students needed to get their stuff. The right stuff.
Educators - easily search, discover, and adopt content they would use in their courses to be shared with students as required class material.
Students - Gain access to the required courseware using a pre-paid access or an online purchase using a credit card.
Product teams - Manage and govern product data and pricing using third-party software administrative panels.
SOLUTION
I designed a data-driven search and discovery platform to support Next-Gen digital product lines.
We made it smart, responsive, scalable, and global.
It had enhanced search capabilities including type-ahead, autocomplete, and search suggestions with filter and sort options, dynamic Product Pages, related Product/Ad placement opportunities, and a shopping cart.
We made it intuitive, rewarding, and familiar.
PROCESS
Mapping and understanding the needs.
Partnering with Research specialists, groups of admins, educators, and students were interviewed to understand behaviors and pain points, as well as defining their journeys from discovery to the first day of class. The results validate the original hypothesis.
Administrators
Wanted to research content to inform their decisions in adopting suites of learning materials appropriate for specific learning objectives.
What mattered
Great Content
Courseware Integration
Professors and Adjuncts
Required easy access and onboarding of assigned course content, and the ability to share it with students as required course materials.
What Mattered
Time on Task
Student Costs
Students
Needed to onboard required course content and procure the courseware using a pre-paid access card, online purchase, or included in their tuition.
What Mattered
Readiness for Course
Beer Money
IDEATION
It wasn’t brain surgery, and we didn’t need to re-invent the wheel.
Everyone searches. Everyone shops.
To avoid overthinking and overcomplicating the user experience, best practices were explored using proven methods from the Neilson Norman Group, as well as a comparative analysis of Google, Amazon, and Netflix on familiar search and marketplace behaviors.
Idea generation
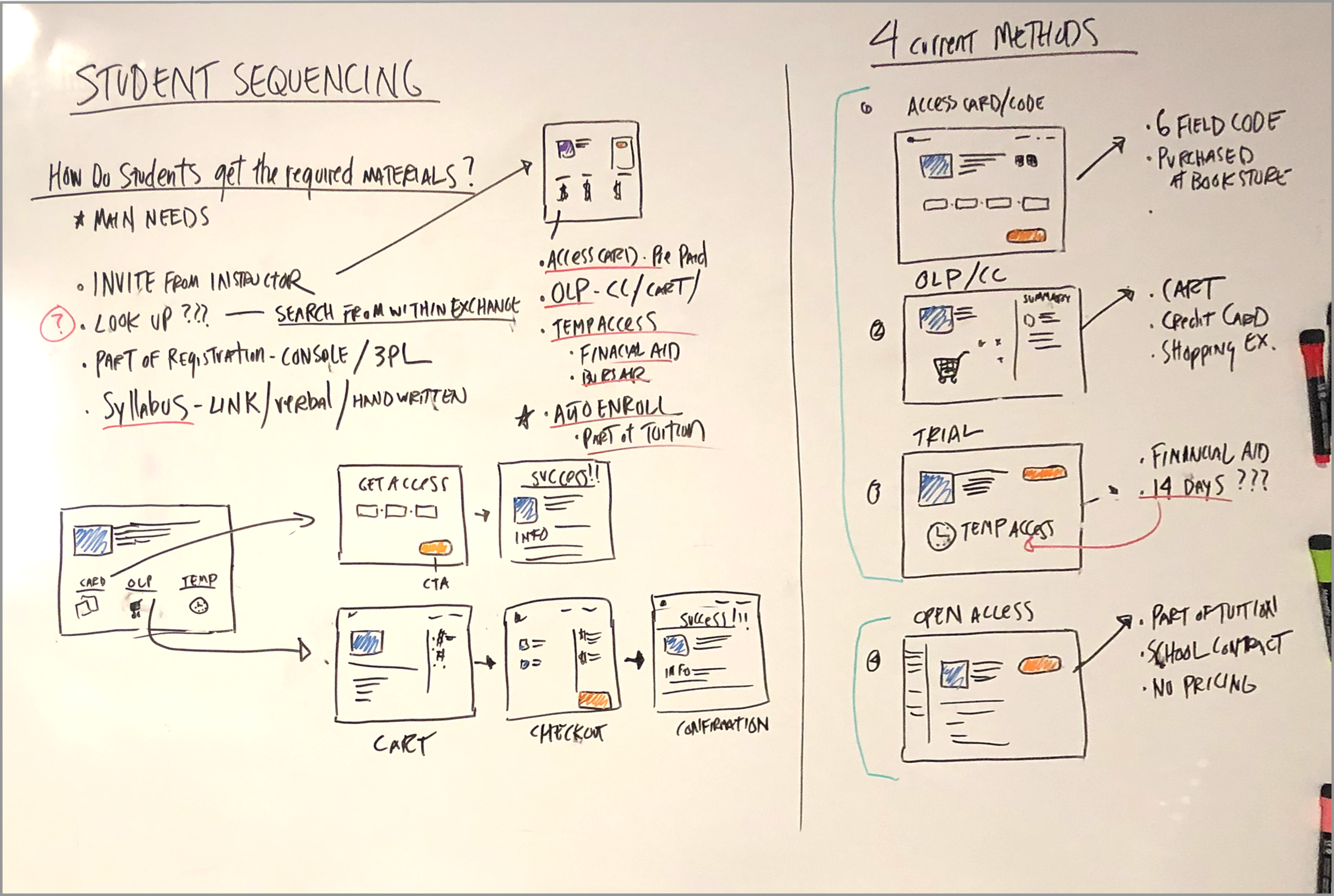
I led drawing and whiteboard sessions with UX peers to gather varied ideas and interaction concepts.
Framing it all out.
Defining of the information architecture.
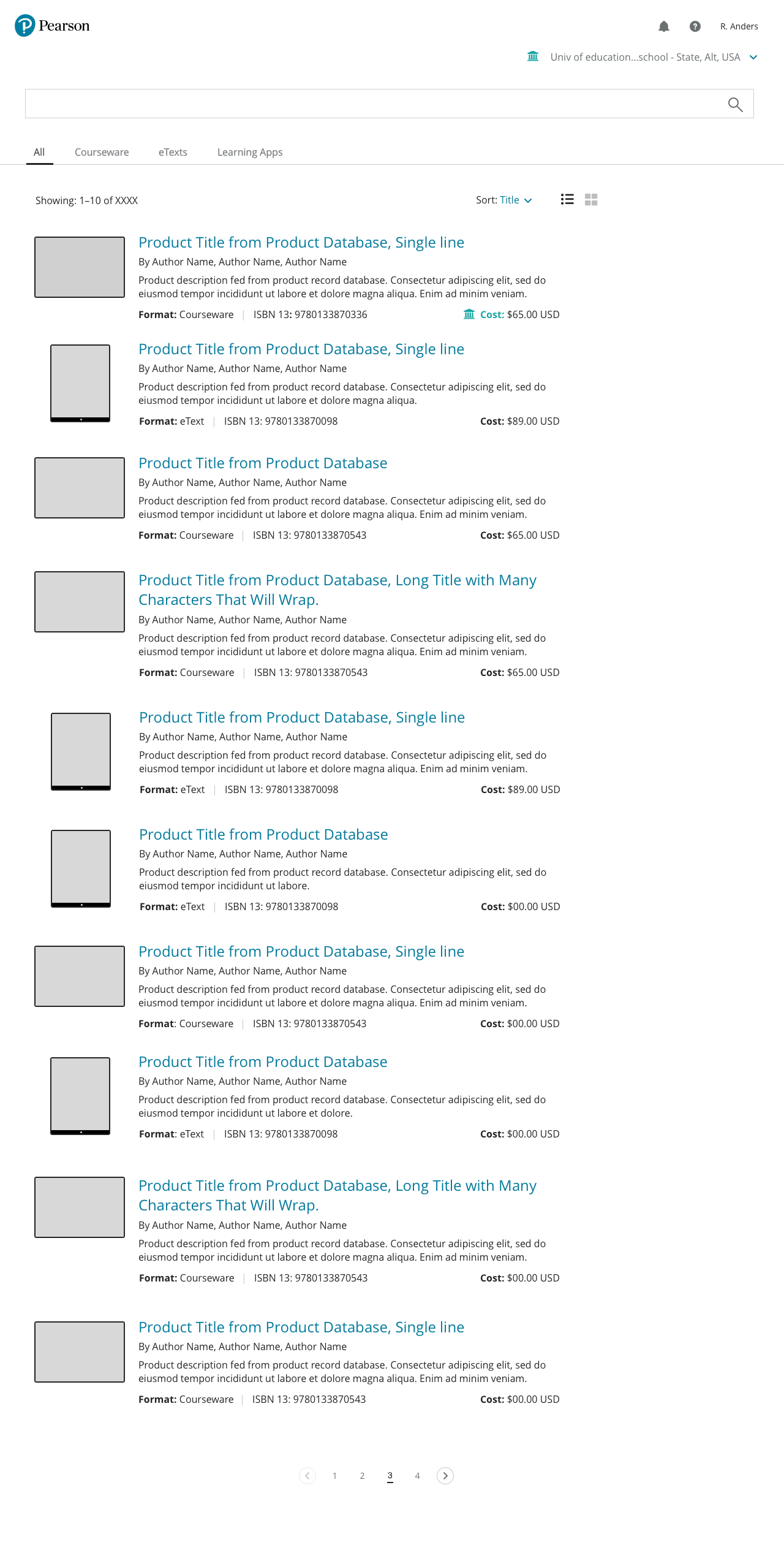
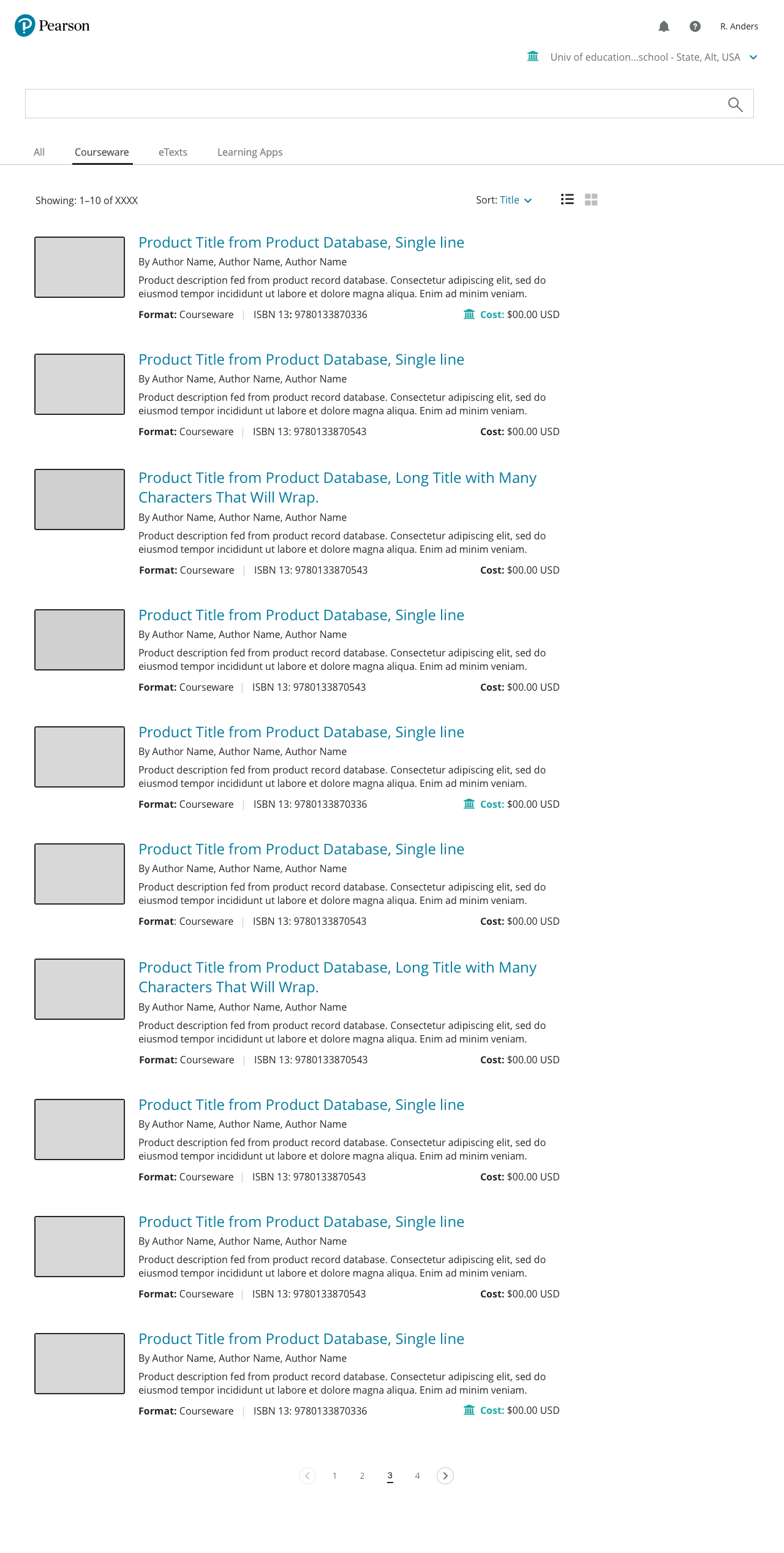
Using a mix of the Adobe Creative Suite and Sketch, I created wireframes working with the Visual Design team adhering to new branding guidelines.
I presented the UXUI to stakeholders, product management, and overseas development teams. The consensus was that it met end-to-end user and business needs, and was viably sound to be placed into the Agile environment.
A little more testing.
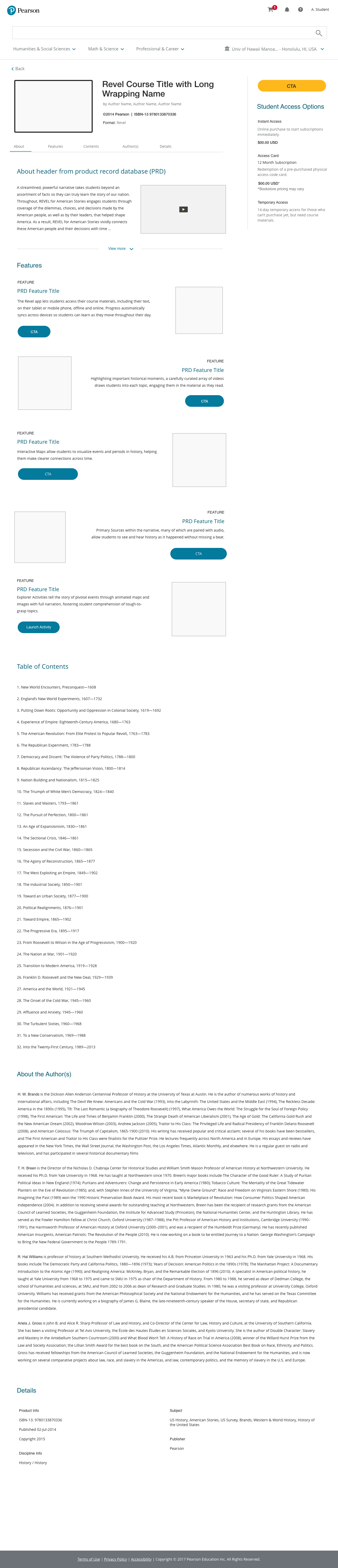
The Product Detail Pages needed some more attention to inform the design decisions on user preferences for navigation and page element priority.
A secondary round of testing was conducted with educators to finalize the information architecture. Partnering with research specialists, we created a simple card sorting exercise and scripted the interview questions. The wires were presented as reference.






PROTOTYPING
Putting it all together.
High-fidelity prototypes and live clickthroughs.
With the interaction and page sequencing defined, live product shots and metadata were used to create final prototypes.
Using InVision, highly interactive clickthroughs were created simulating a live experience.
FINAL TESTING
Making sure we got it right.
A group of 10 instructors were presented with “live” clickthroughs and asked to perform start to finish tasks to locate and onboard specific products. The sessions were recorded.
Interview questions, before and after, supplied context to the user experience. The questions were intentionally general adding valuable insight into their thoughts, feelings, and wish list tems.
How did users search?
Depends. Prefered methods were split between participants. Interestingly, the preference was closely related to academic disciplnes.
Could users find educational content for their courses?
Yes. Easily. 9 out of 10 instructors were able to successfully complete their tasks.
How much effort was involved?
No time at all. 90% voiced finding their products was a quick and simple process.
Was it usable?
A SUS score of 86 was achieved. The navigation was understood, and the experience was familiar.
Would they recommend it?
Absolutely. All participats said they would recommend the platform to their peers.
GOING TO PRESS
Pixel perfect production.
Language, tone, and brand.
Working closely with UA writers, finalized language reviews were conducted for navigation and button labels, error messaging, and informational prompts.
Matching the code to the design.
Using a mix of InVision for reference, and Zeplin for accuracy, final RWD prototypes, and concise redlines were delivered to the development team.
Auditing
I attended weekly demos to ensure the code display matched the intended design. I supplied feedback, submitted bug reports, and quickly solutioned problematic issues.
RELEASE
It seemed we got it right.
Within two years, the platform generated 20 million dollars in anual revenue.
How did we know?
Using a mix of Product Support data, Google analytics, and follow-up interviews, the data showed the platform design to be successful in meeting user needs.
Users were searching and browsing, with search being more common, and spent little time locating their courseware.
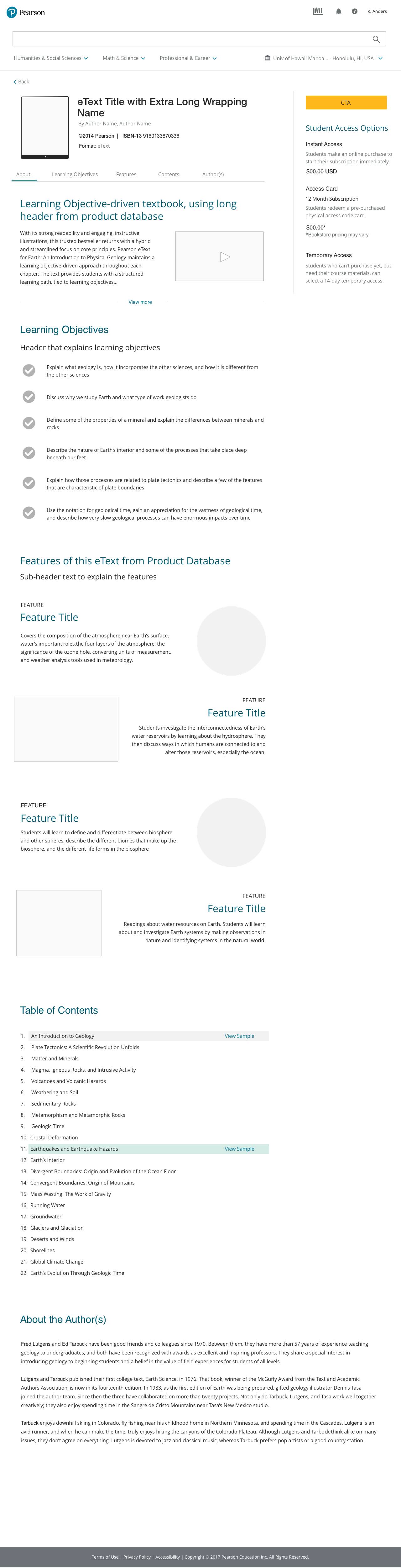
User journeys showed the largest percentage of time was spent on the Product Detail pages. This was an acceptable and expected measure.
Usage was up over 40%.
Product support calls were almost non-existent.
Dropoff rates were rare, and usually attributed to system failure and bugs.
MOVING FORWARD
Making it better.
The basic search and discovery were in a good place, and the numbers showed promise. It was time for Version 2.0. This would include:
How did we know?
Search Bar - Adding auto-complete and suggestive search.
Relationship Engine - Displaying related products in sidebars and carousels.
Filtering - Refining search results.
Admin Panels - Managing and governing product records dynamically display metadata, availability, and student pricing.
Ad Placements - Marketing blocks to create awareness for new products and services.
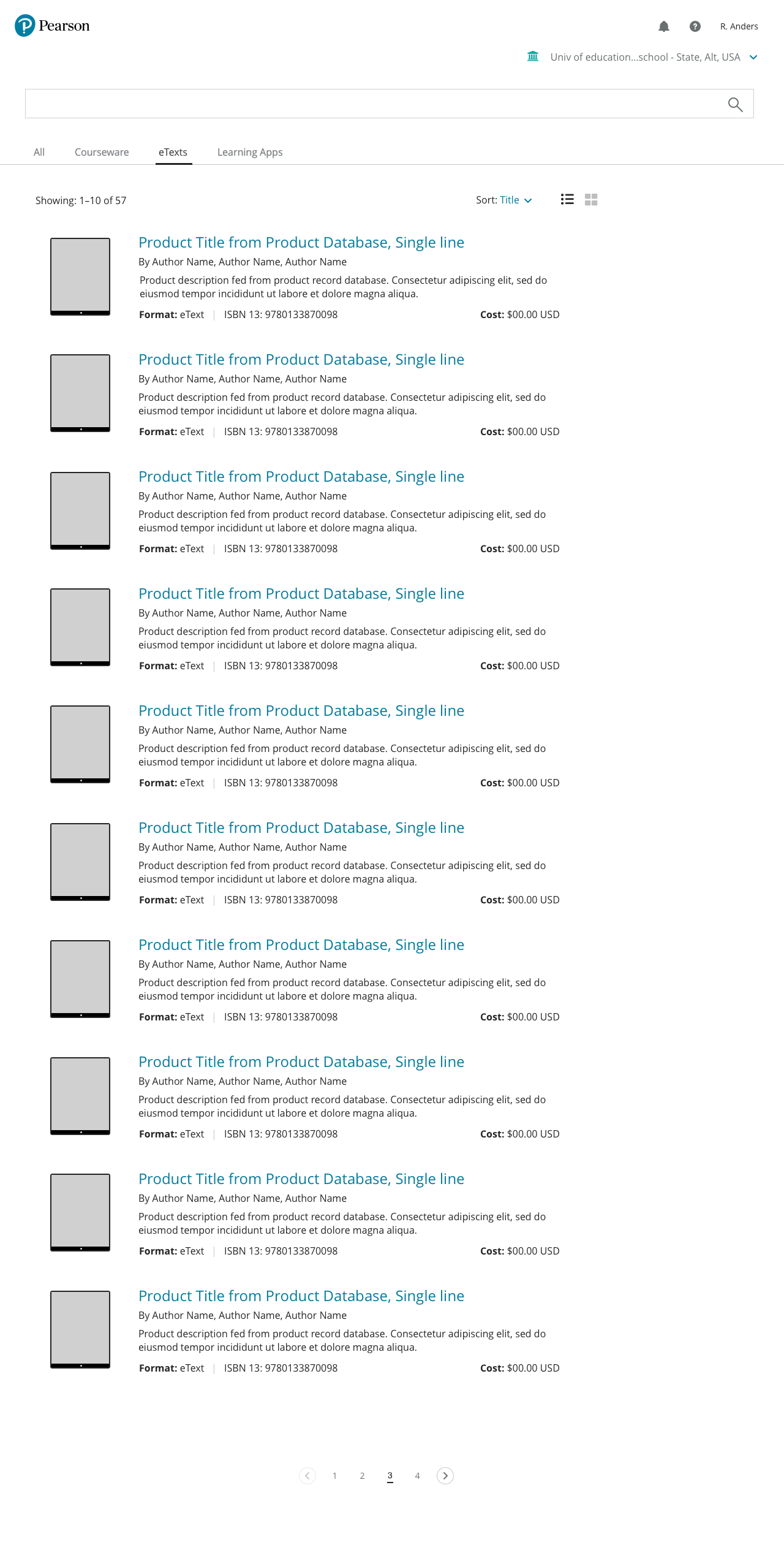
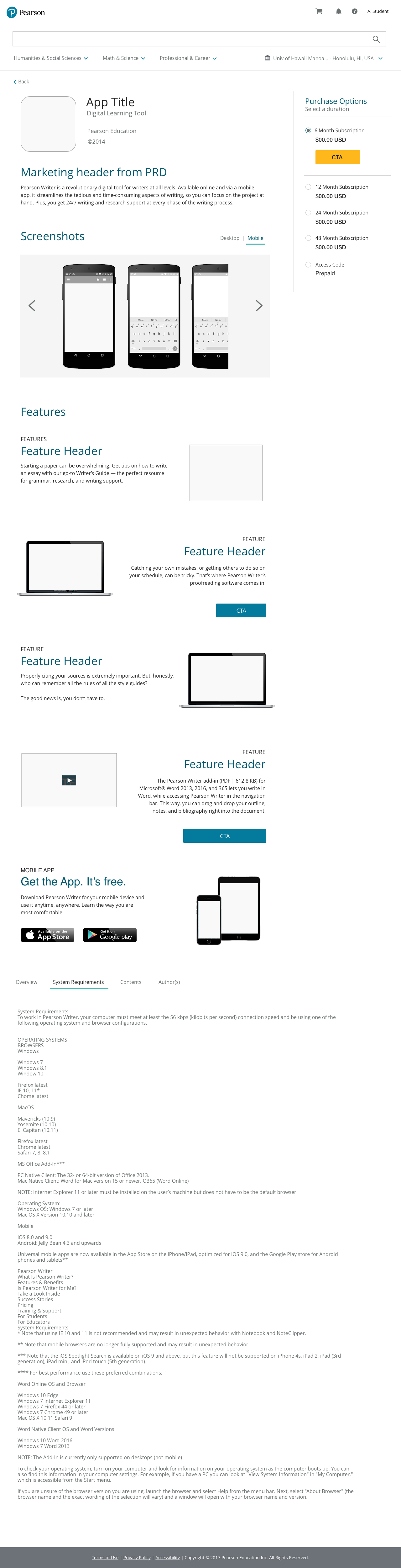
Offering more products - NextGen eTexts and Learning Apps.
CHALLENGES
Some bumps in the road.
Not everyone was on board with the concept of a single marketplace.
Product owners did not want to share the space with other products in the protection of their bottom lines.
This proved exceptionally challenging, especially with a large portion of personas specifically included ways of teaching that used many different types of content to create their course curriculum.
The Visual Design System was in constant flux.
The VisD team was designing the library specifically for a single product without taking a holistic view of the business ecosystem.