LMS Content Integration
Providing administrators and educators seamless search, discovery, adoption, and re-use of next-generation digital content from within the Learning Management System environments used to teach their higher education courses.
Roles and Responsibilities
My Role
Product Owner, Senior UX Sole Lead, Interaction & Visual Design, User Testing, Wireframing, Prototyping.
The Agile Team
Product Manager, 3 Project managers, Lead UX Designer, UA Writer, Lead Web Dev Manager, 4 Overseas front and back-end development teams.
The Tools
Sketch, Adobe Creative Suite (Diagrams, charts, wireframes, prototypes, redlines).
InVision, Mural (Clickthroughs, sequencing, User Testing).
Jira (planning, project management)
The Timeline
Project start: March 2016
Design Update Release: February 2017
Inline Page Sequencing Release: December 2017
Subsequent releases: Iterative/Ongoing
Scope & Constraints
No other UX resources were granted to the project.
Resources for research were not allocated.
PROBLEM
We literally had educators jumping through windows.
The current onboarding experience opened multiple tabs and windows to complete the basic task of adding Courseware, Etexts, and Learning Apps to their courses. The user journeys were disjointed and led to a decline in adoptions of our new product lines.
PROBLEM
We literally had educators jumping through windows.
The current onboarding experience opened multiple tabs and windows to complete the basic task of adding Courseware, Etexts, and Learning Apps to their courses. The user journeys were disjointed and led to a decline in adoptions of our new product lines.
Interviews with loyal customers surfaced frustration with the time on task, although the content met their learning objectives. Conversations with university staff and instructors at multiple national education conferences revealed the complexity of onboarding our products was enough to consider other publishers.
Solution
Simplify the current process allowing adoptions, capabilities, and services to be displayed from within the LMS embedded in the university websites.
Use APIs, single-source CSS, and components to deliver a seamless experience the carried the brand.
Remove all complexity to reduce time on task.
PROBLEM
We literally had educators jumping through windows.
The current onboarding experience opened multiple tabs and windows to complete the basic task of adding Courseware, Etexts, and Learning Apps to their courses. The user journeys were disjointed and led to a decline in adoptions of our new product lines.
Interviews with loyal customers surfaced frustration with the time on task, although the content met their learning objectives. Conversations with university staff and instructors at multiple national education conferences revealed the complexity of onboarding our products was enough to consider other publishers.
Solution
Simplify the current process allowing adoptions, capabilities, and services to be displayed from within the LMS embedded in the university websites.
Use APIs, single-source CSS, and components to deliver a seamless experience the carried the brand.
Remove all complexity to reduce time on task.
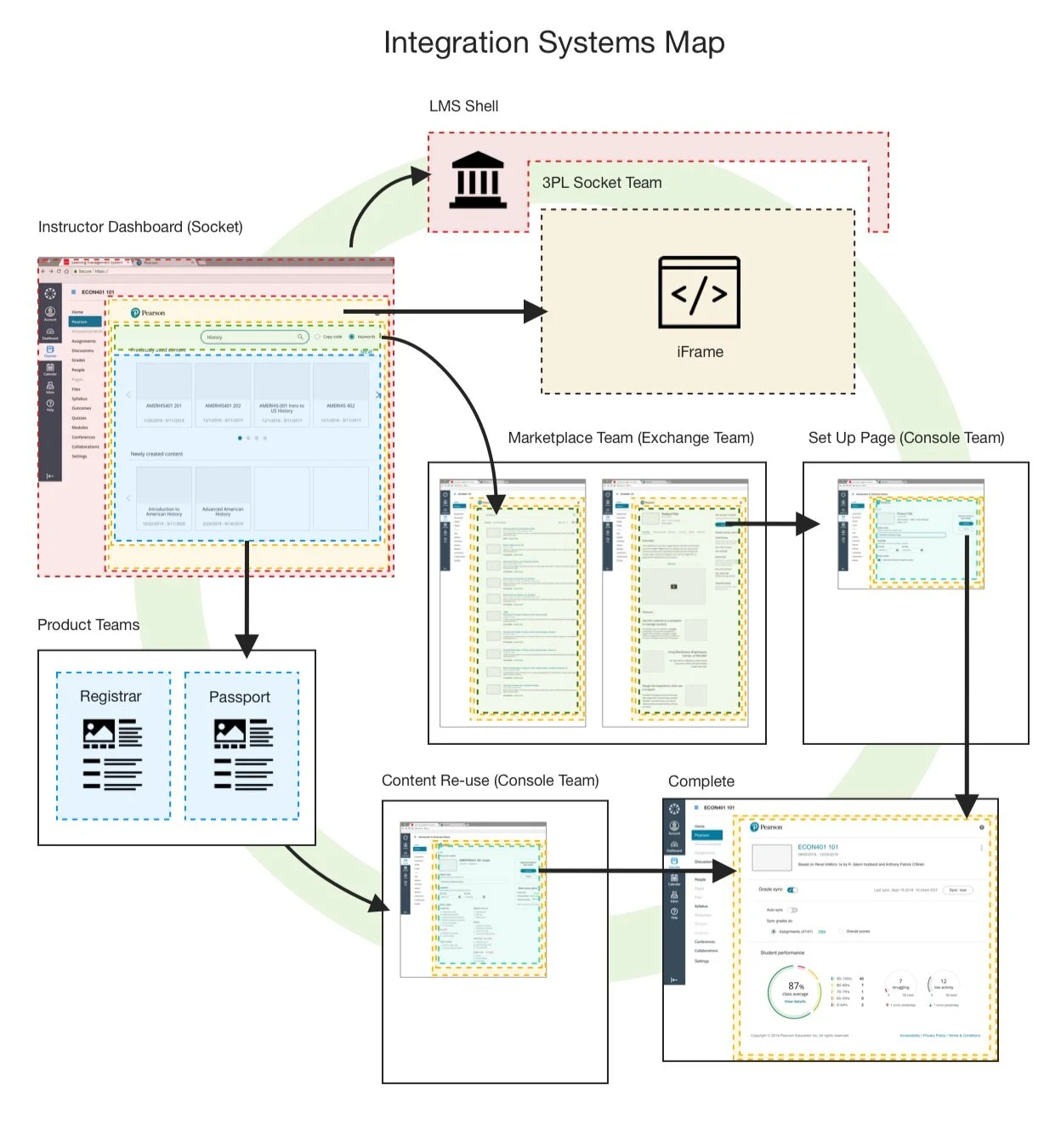
IDEATION
Defining the UX ecosystem
Multiple product teams would need to tight collaborate in order to pass the proper, secure data into the APIs used in the dynamic page builds.
I created and presented diagrams and schematics that clearly laid out the ecosystem and dependencies.
The documentation* was centralized and shared between the stakeholders, management teams, and engineering.
*proprietary information
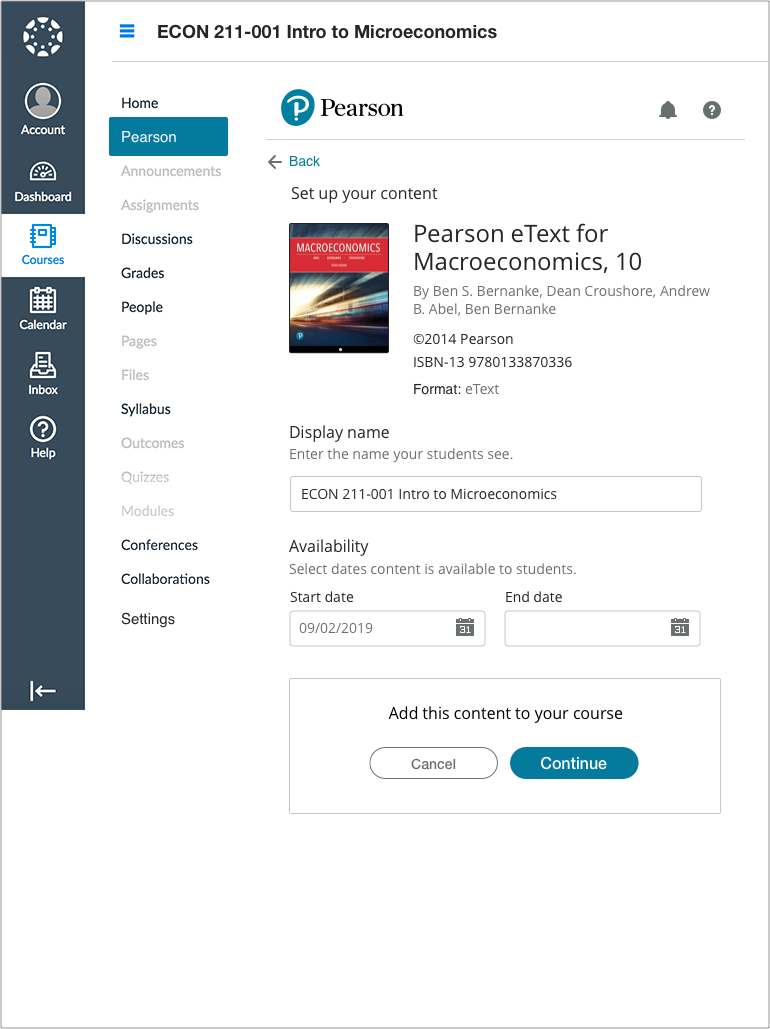
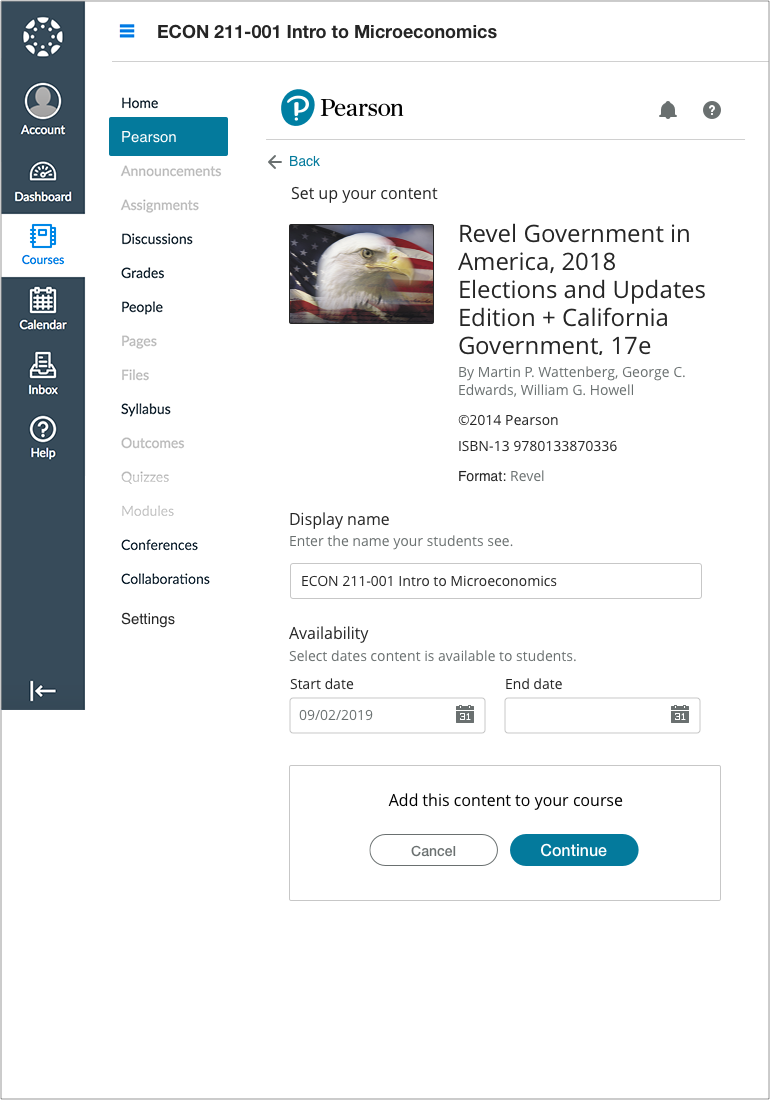
RELEASED DESIGN
Educator Onboarding Design Examples
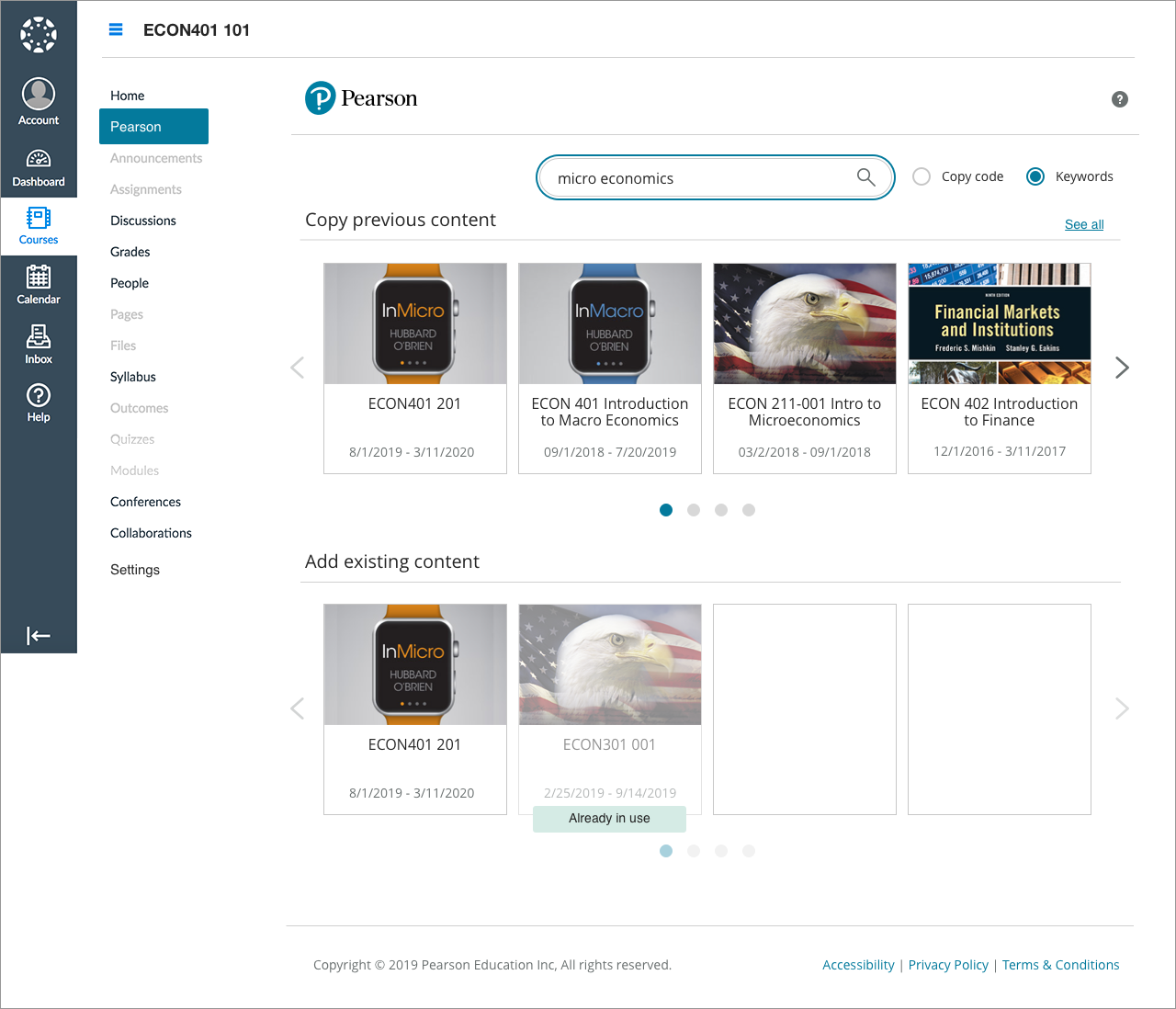
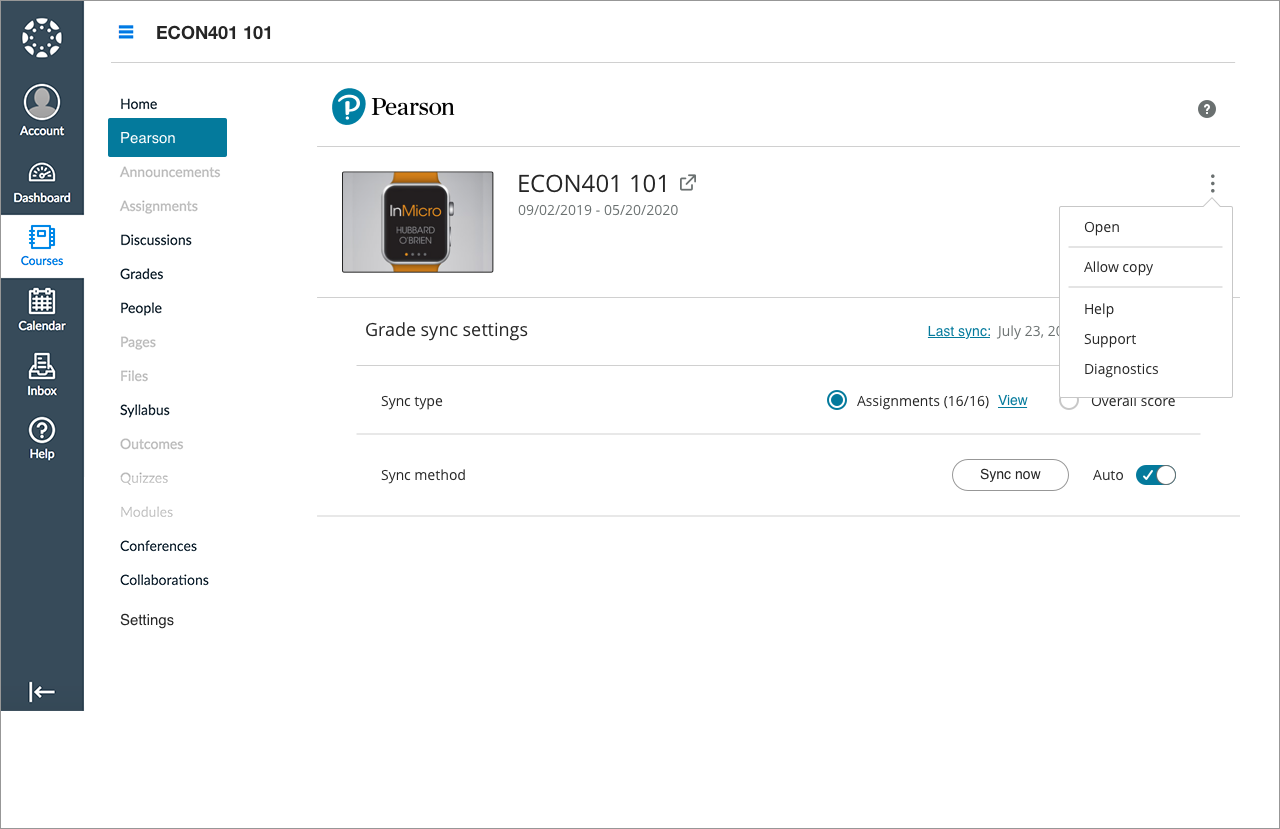
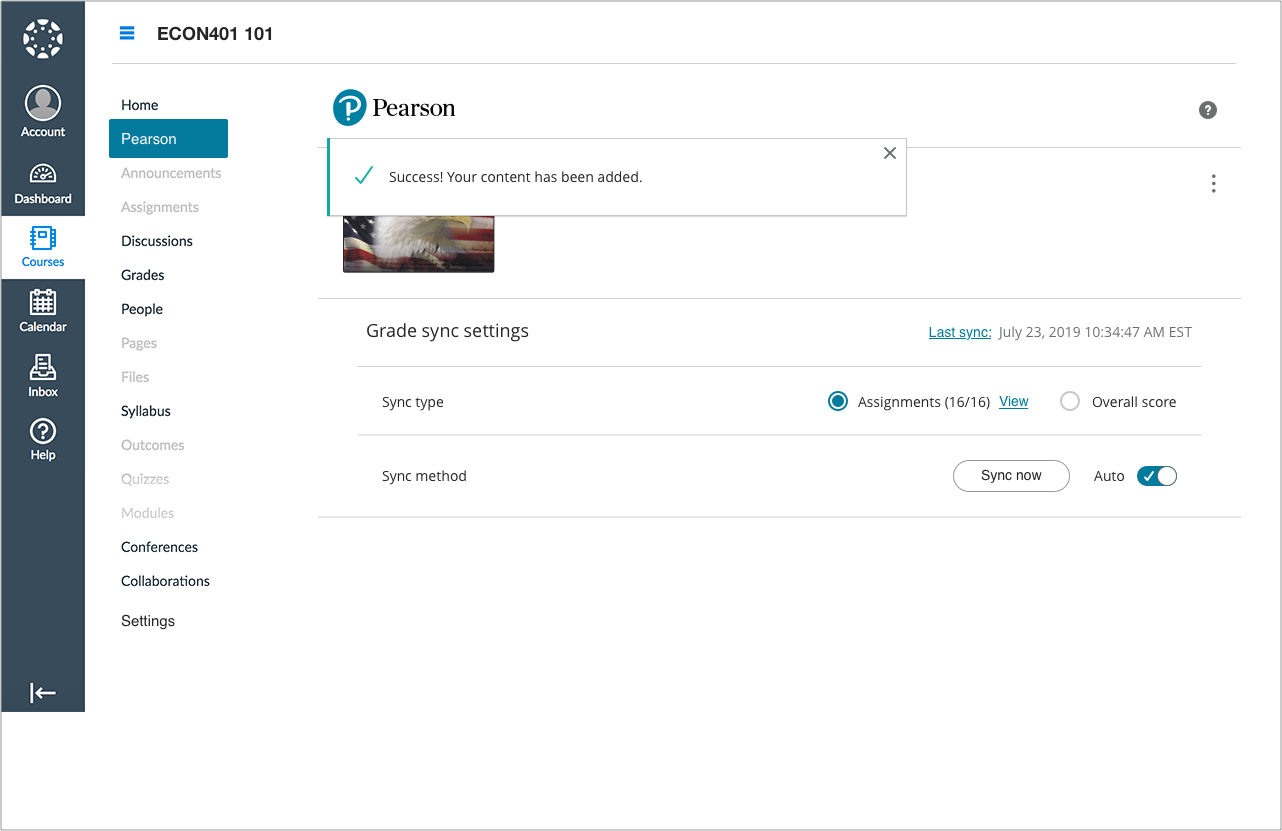
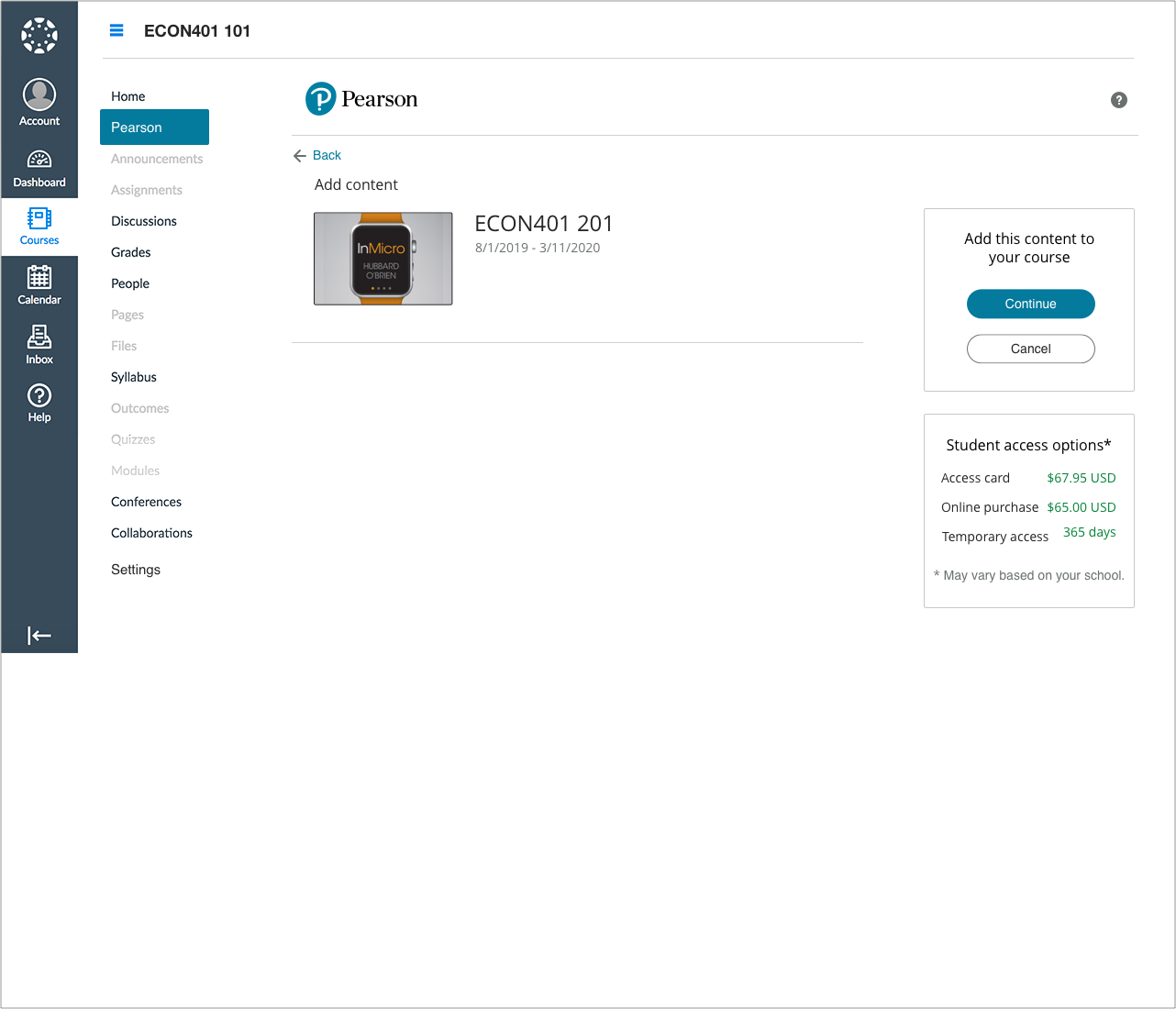
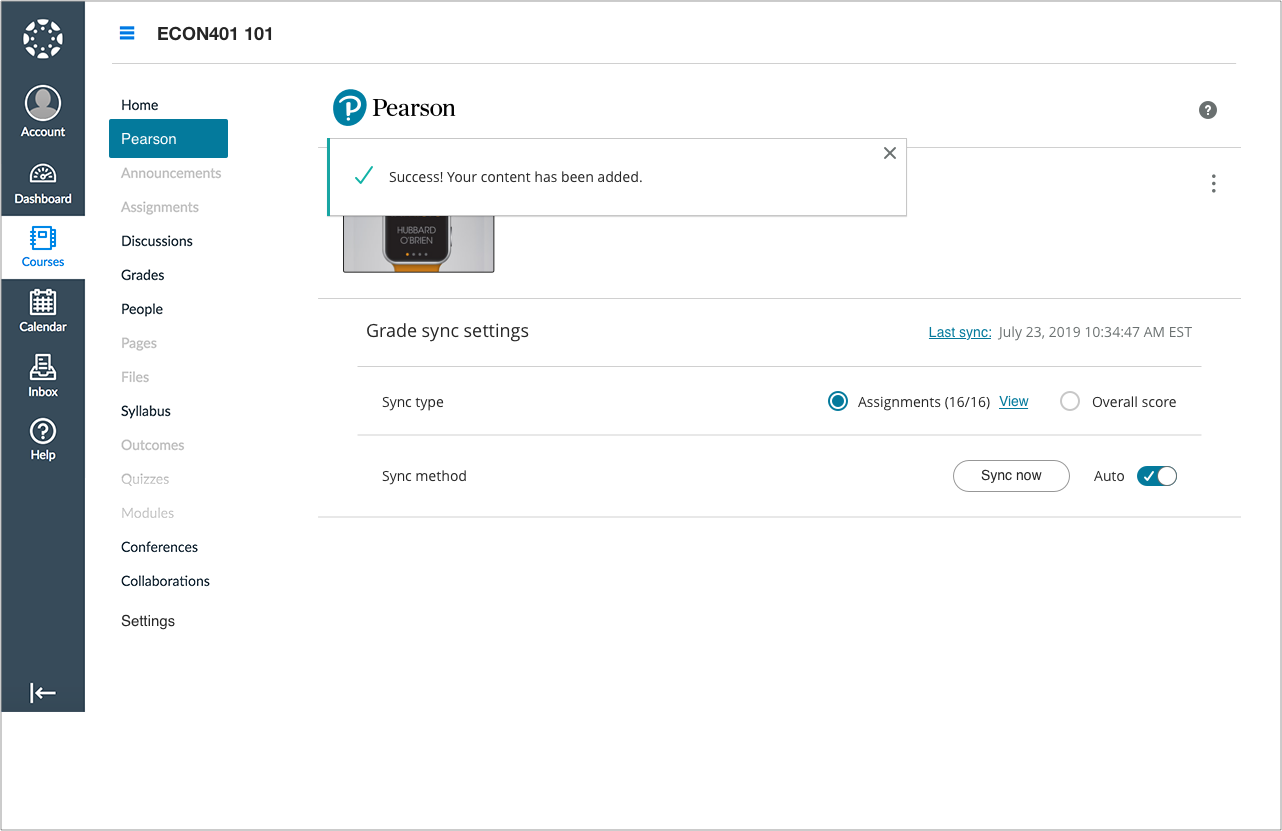
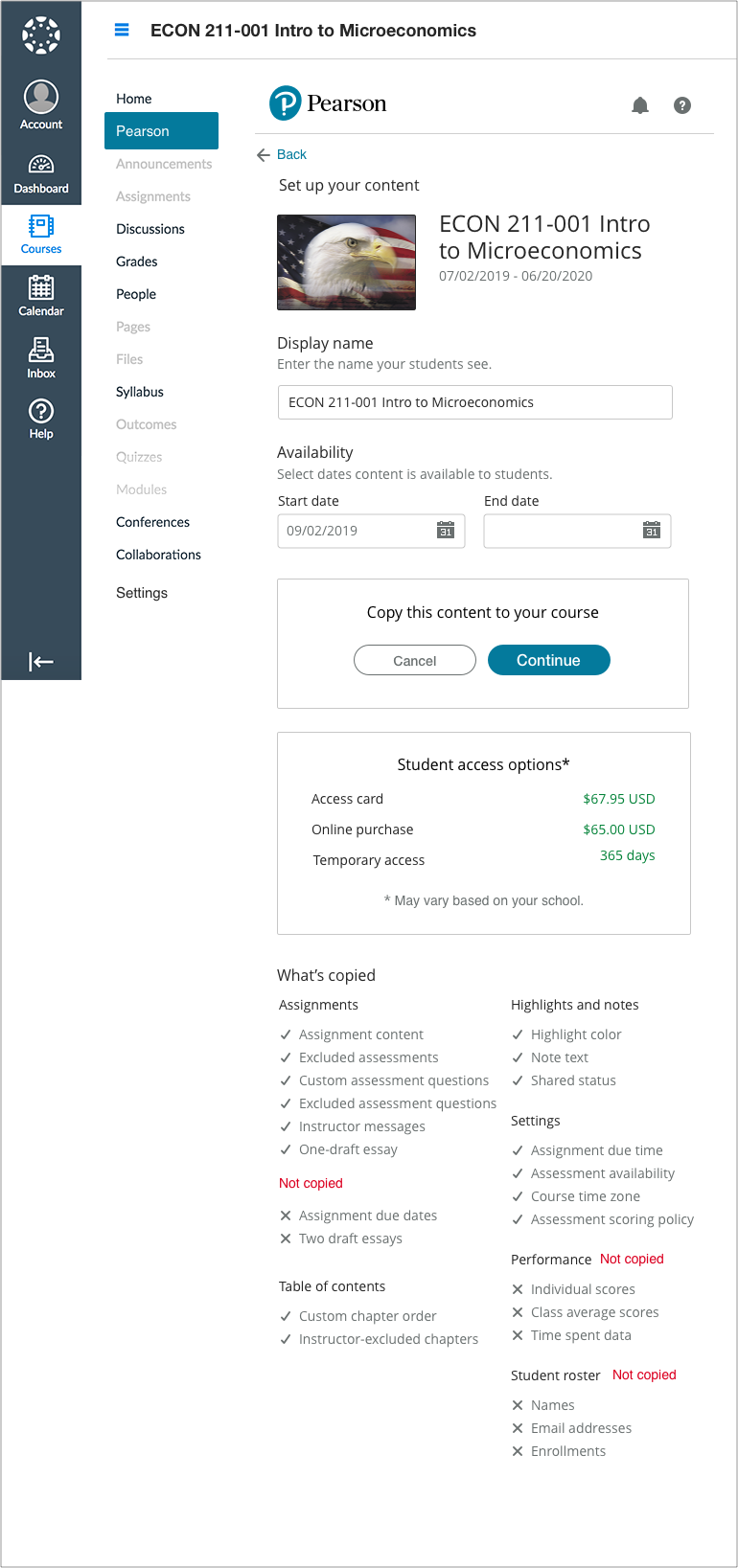
SEAMLESS CONTENT INTEGRATION
Instructor Dashboard: Search, discovery, and adoption






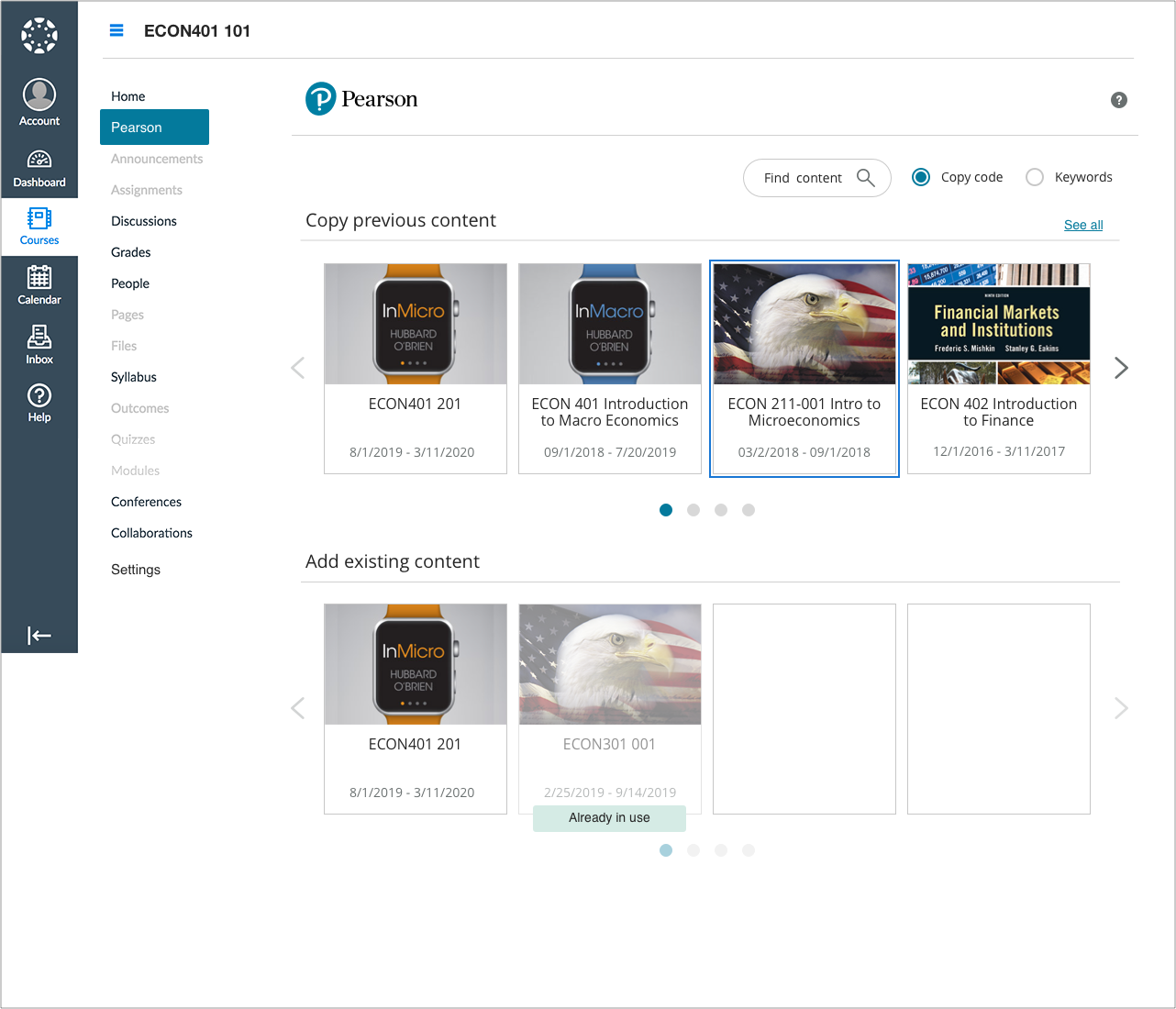
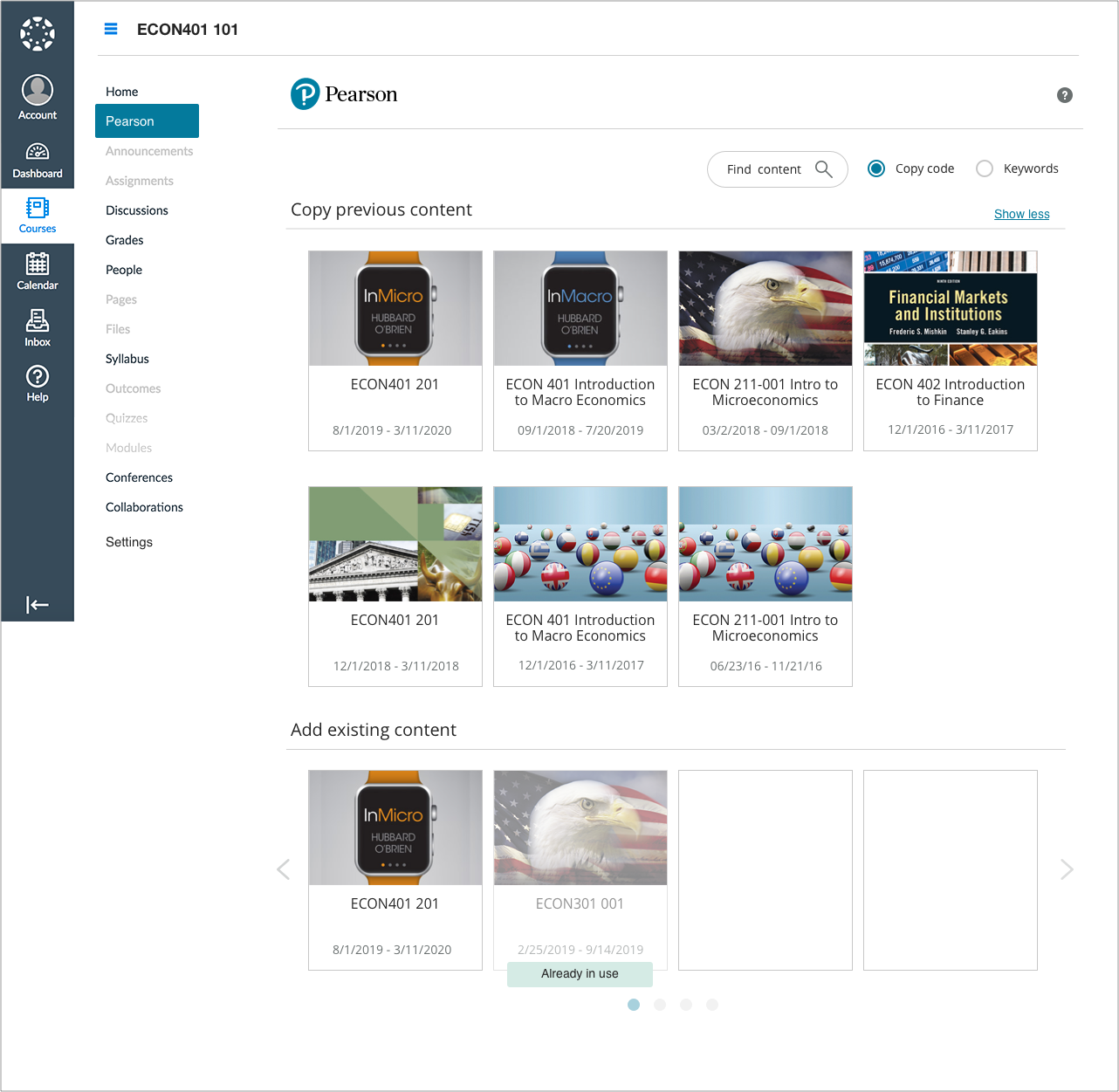
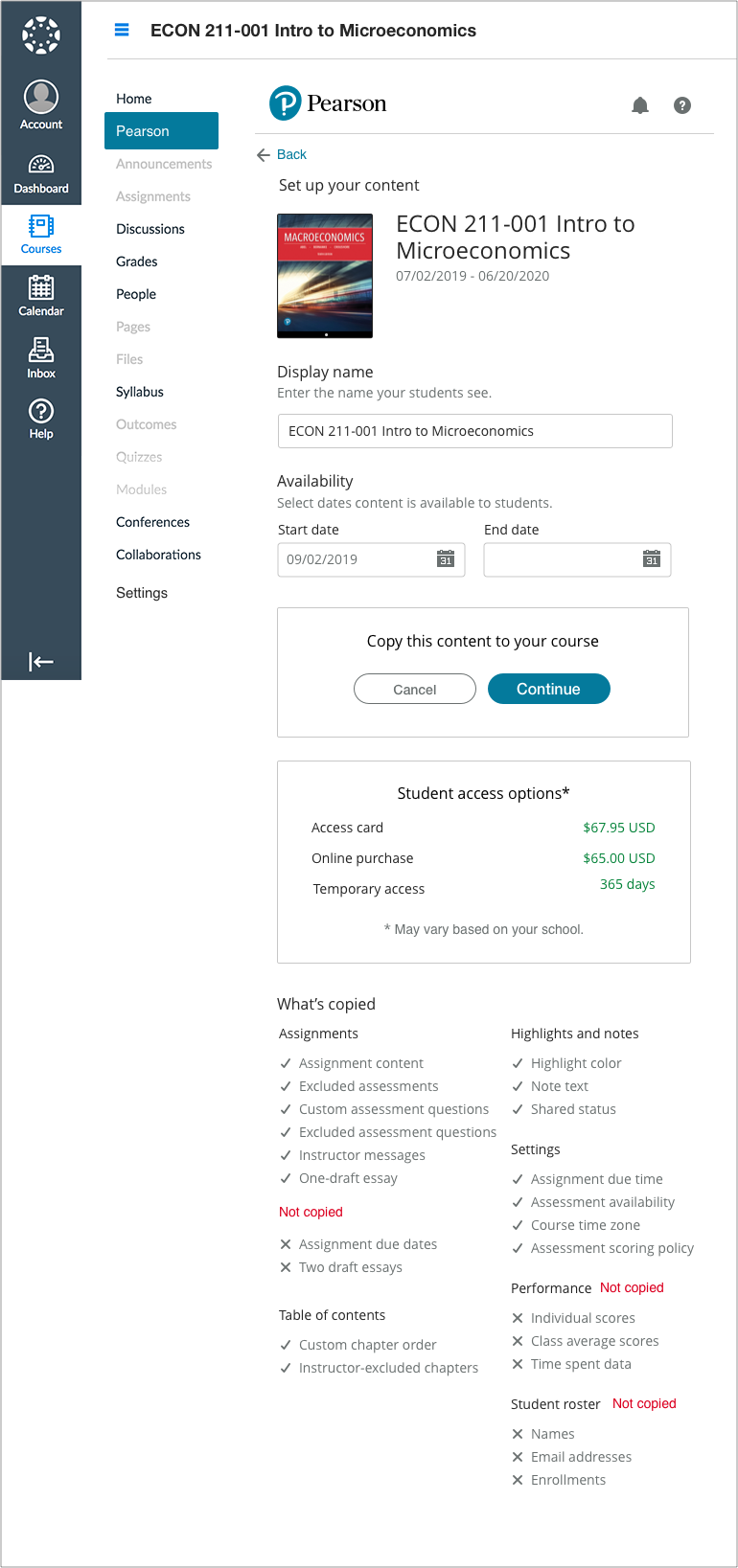
SEAMLESS CONTENT INTEGRATION
Instructor Dashboard: Reusing previous content





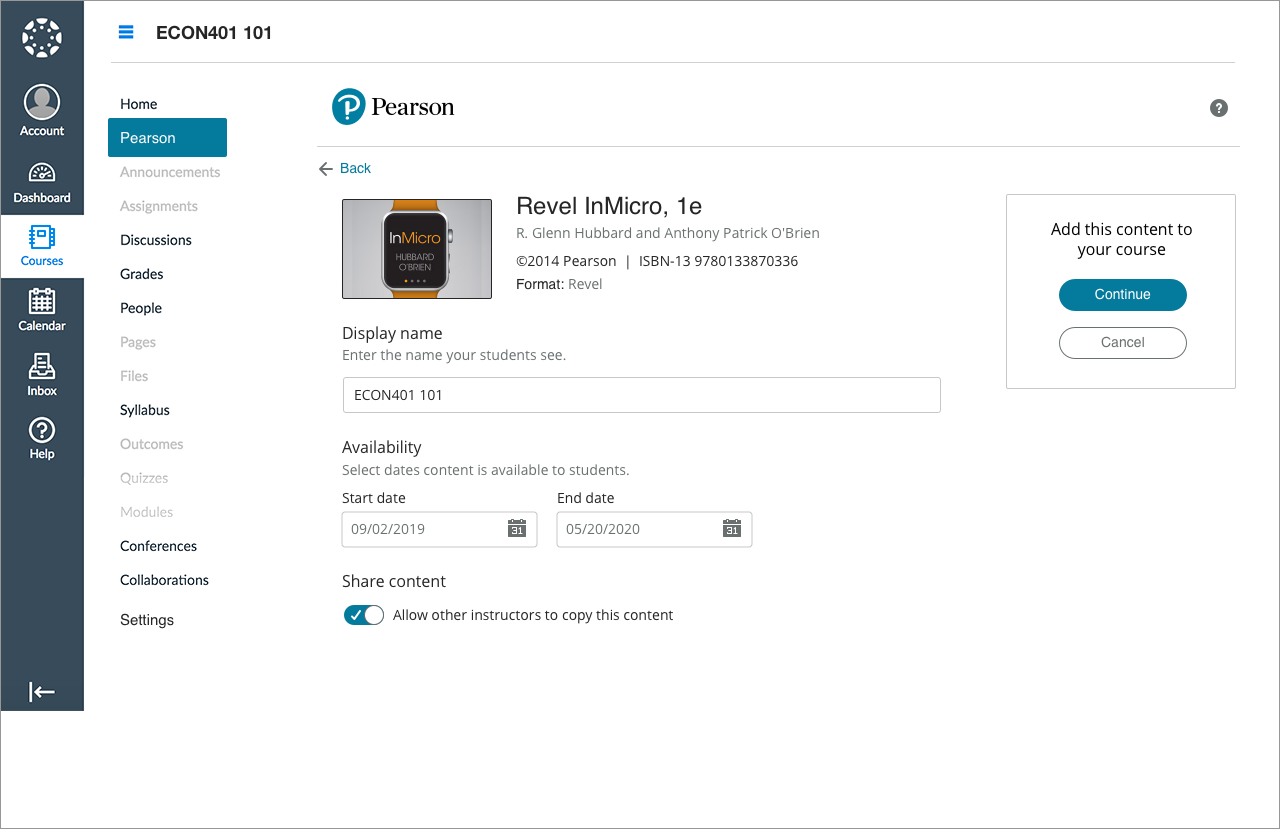
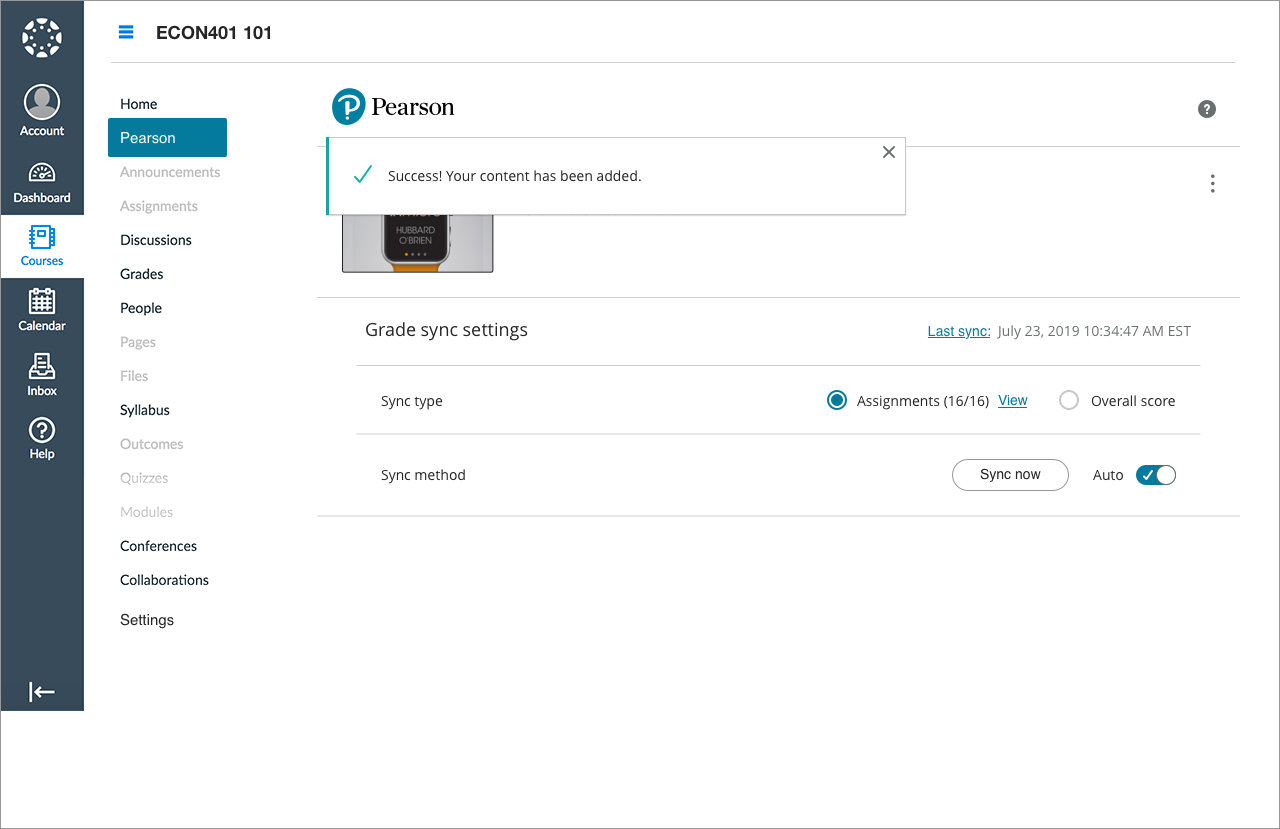
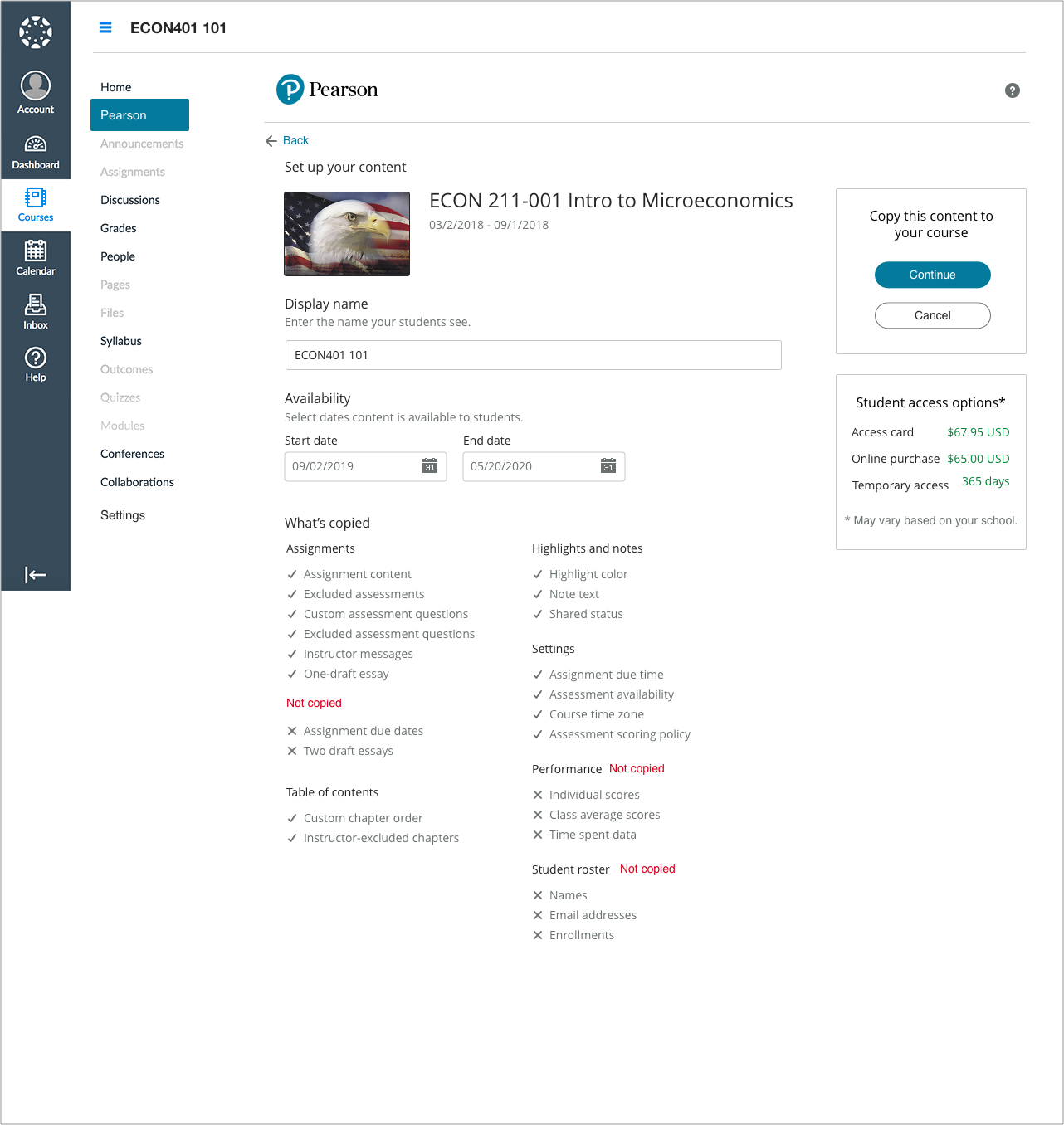
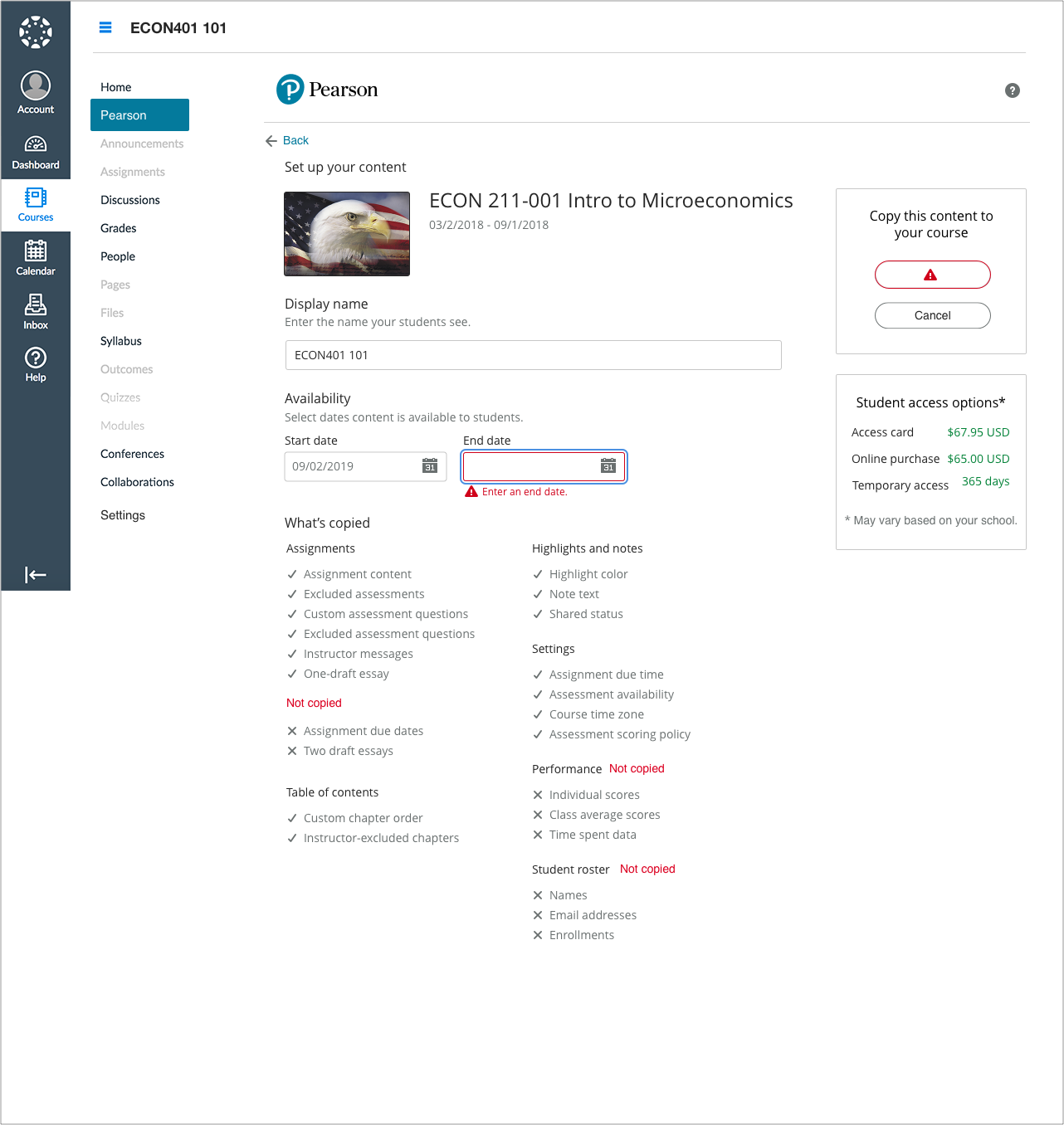
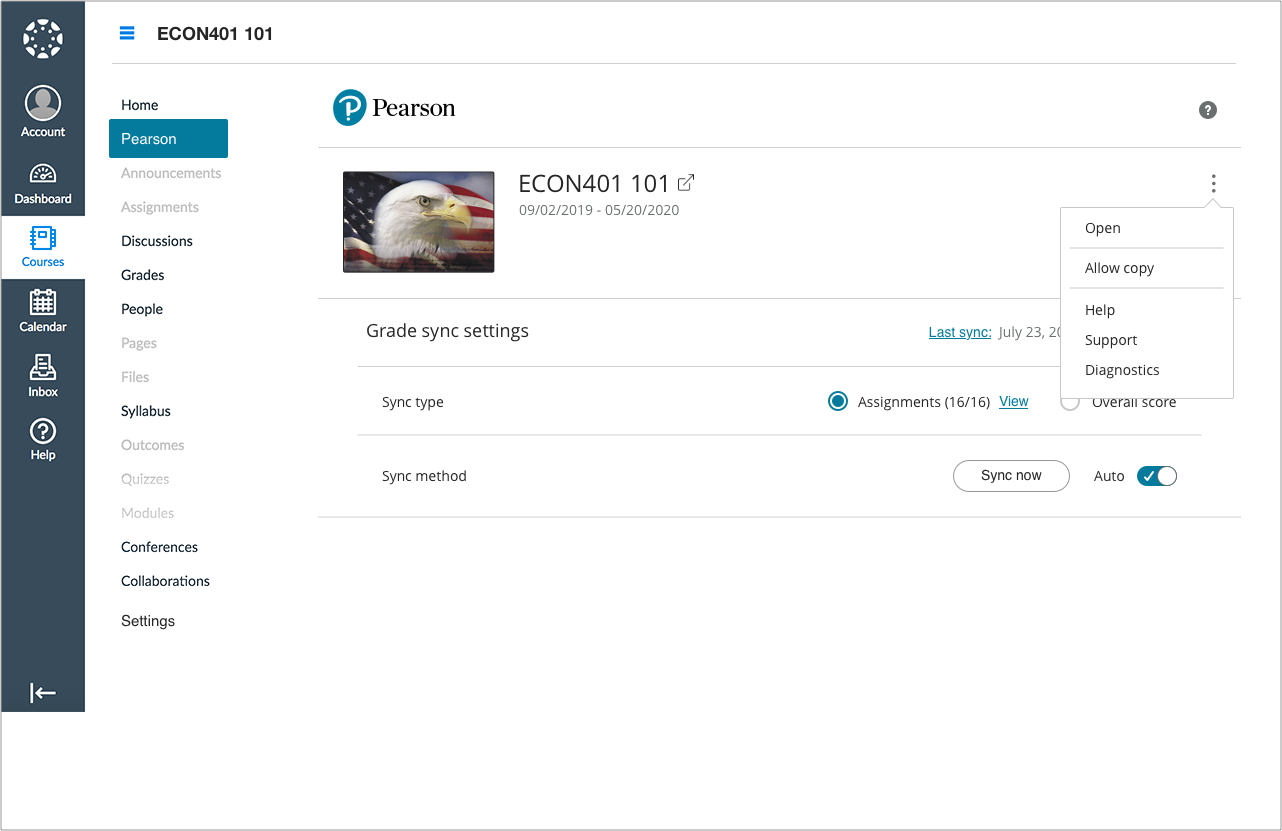
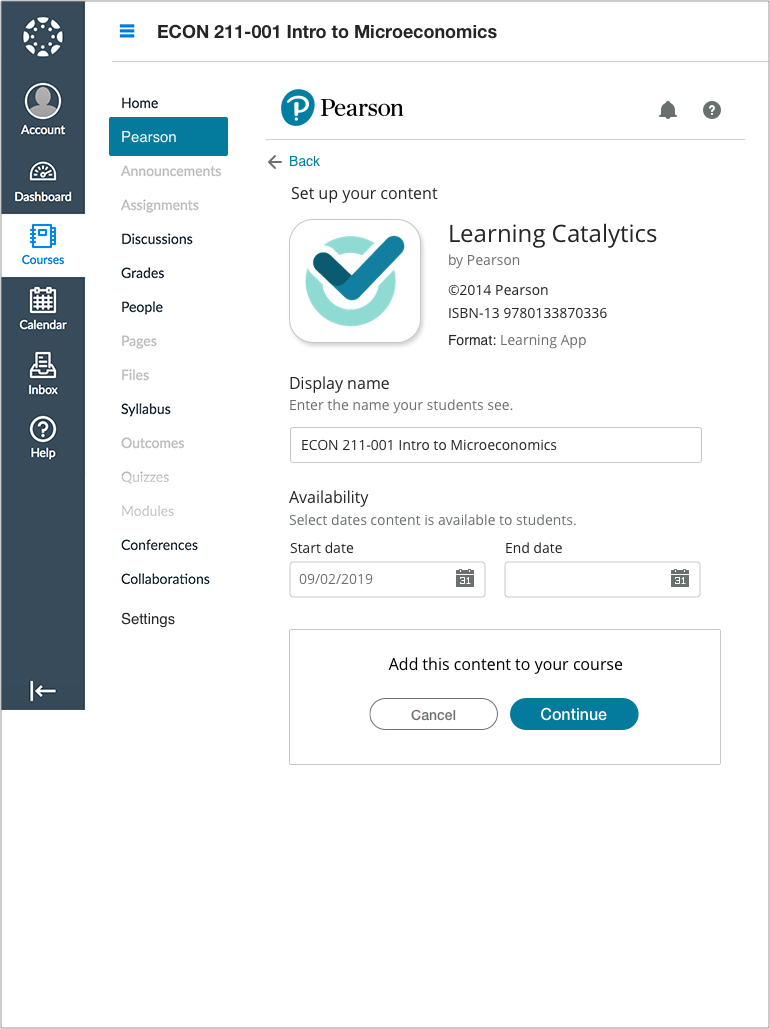
SEAMLESS CONTENT INTEGRATION
Instructor Dashboard: Linking content





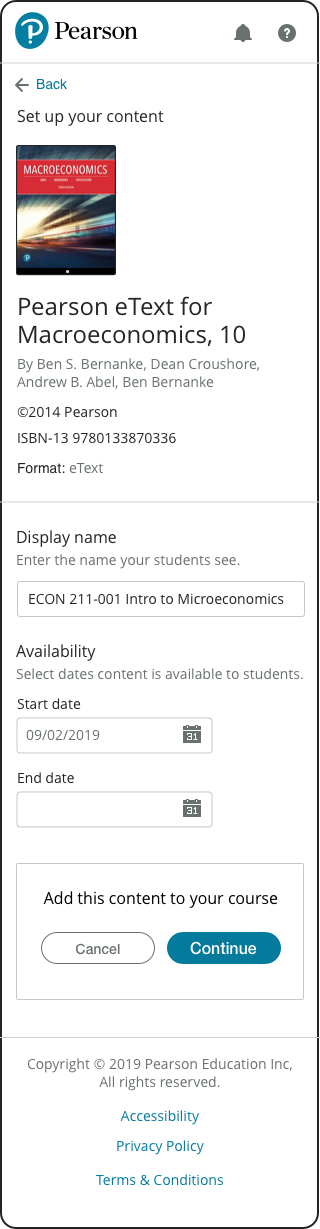
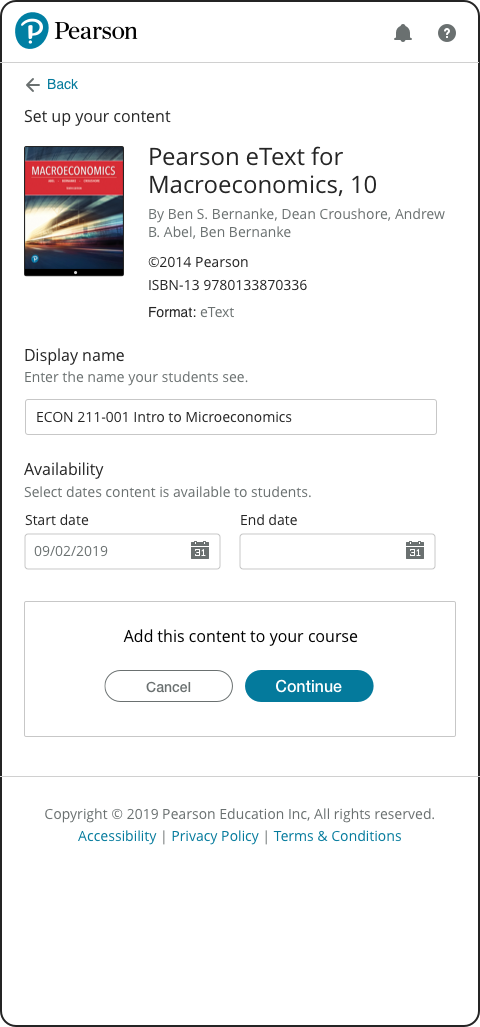
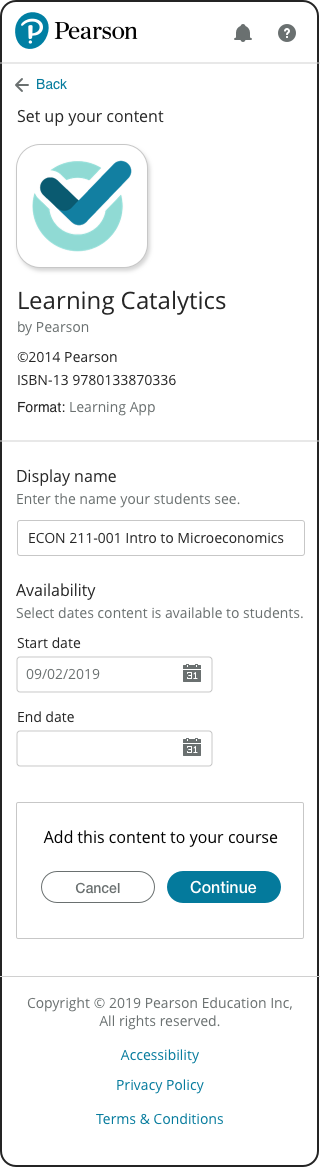
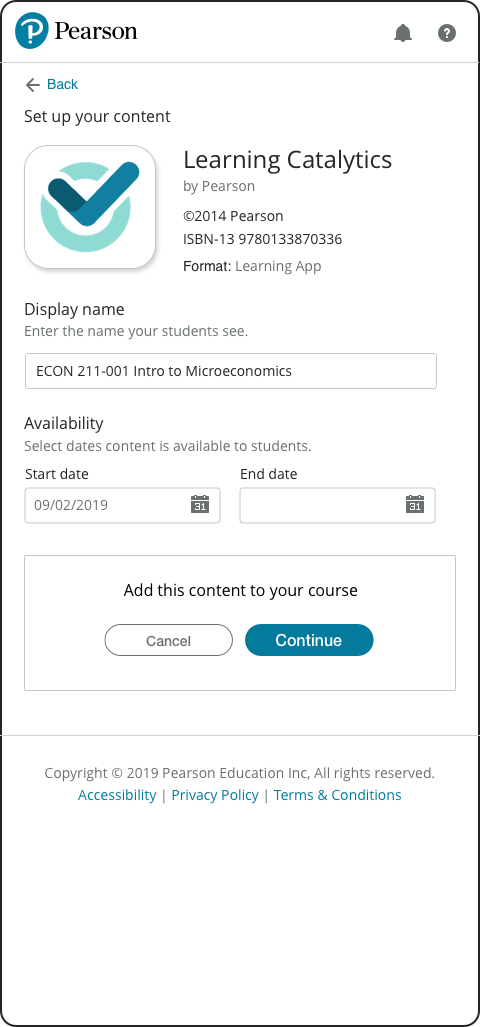
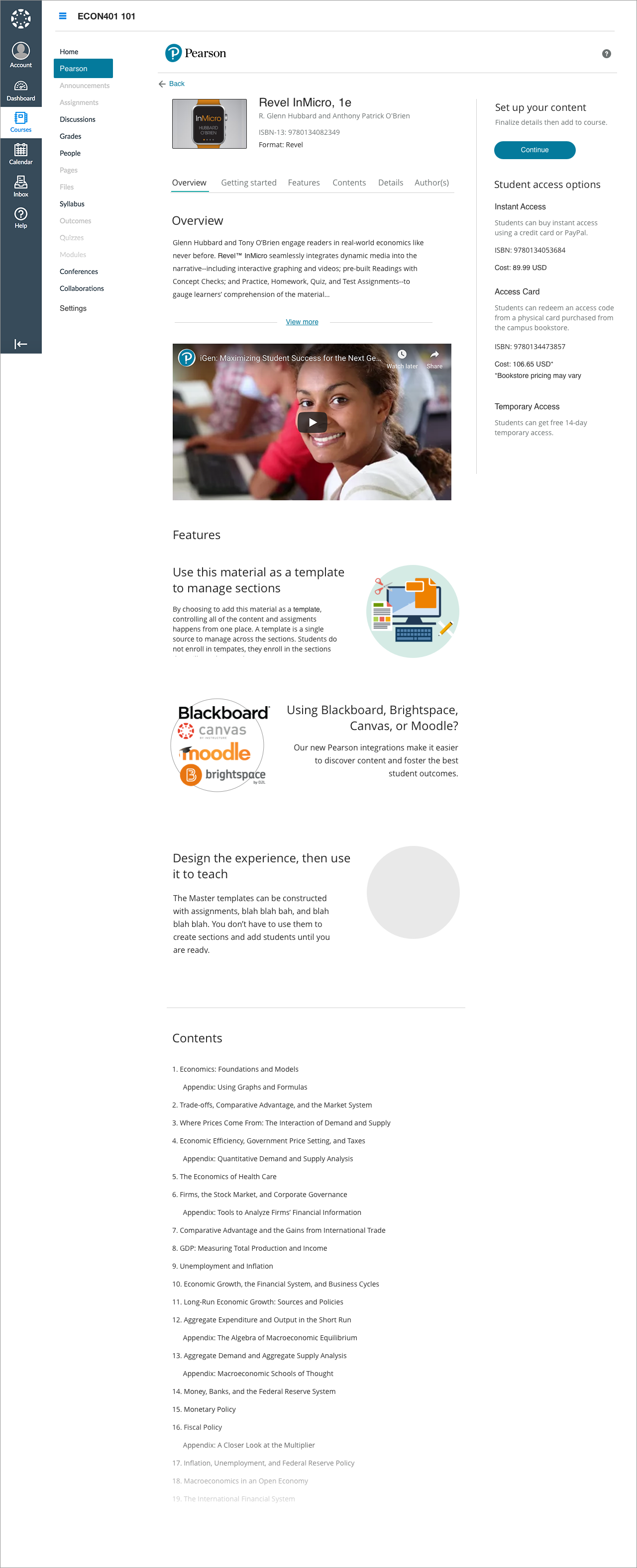
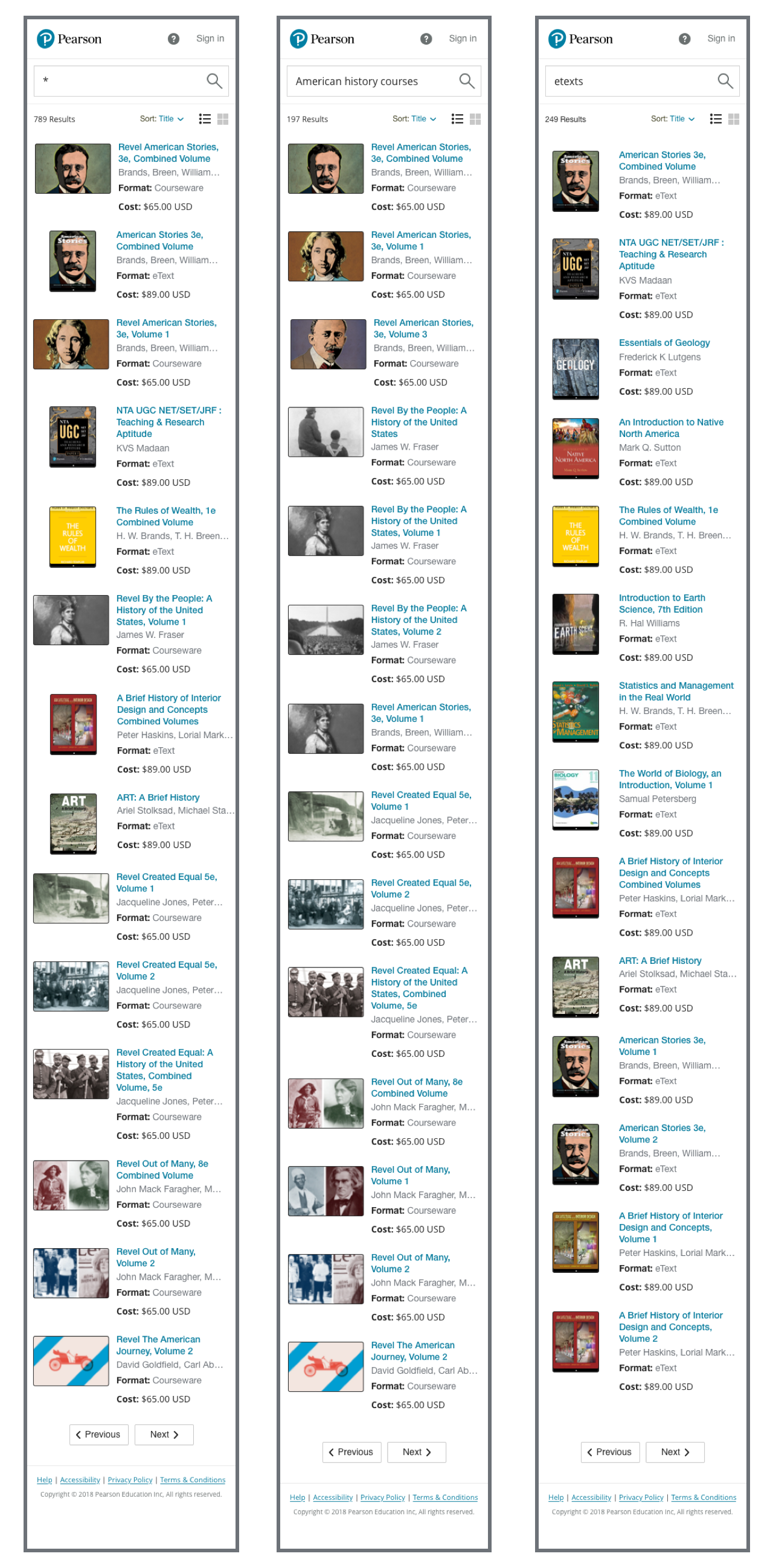
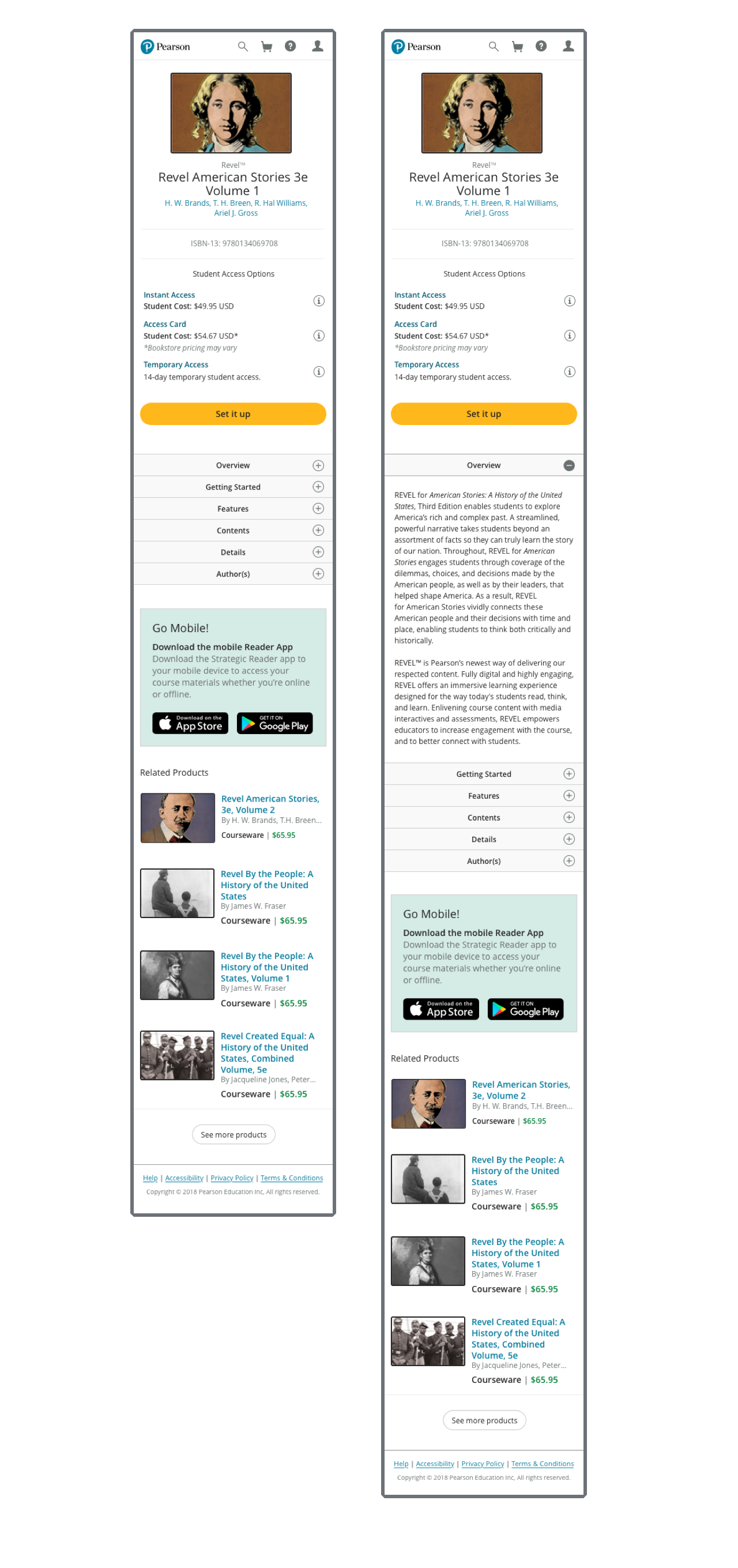
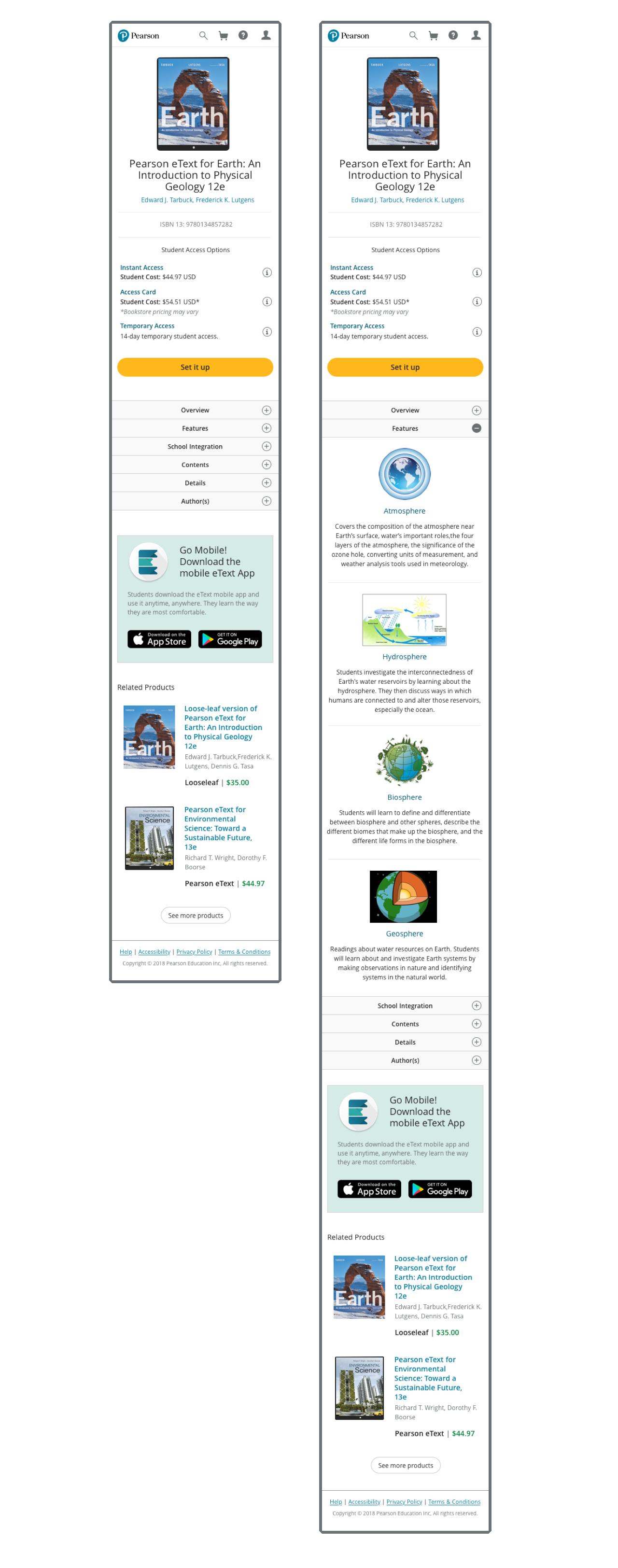
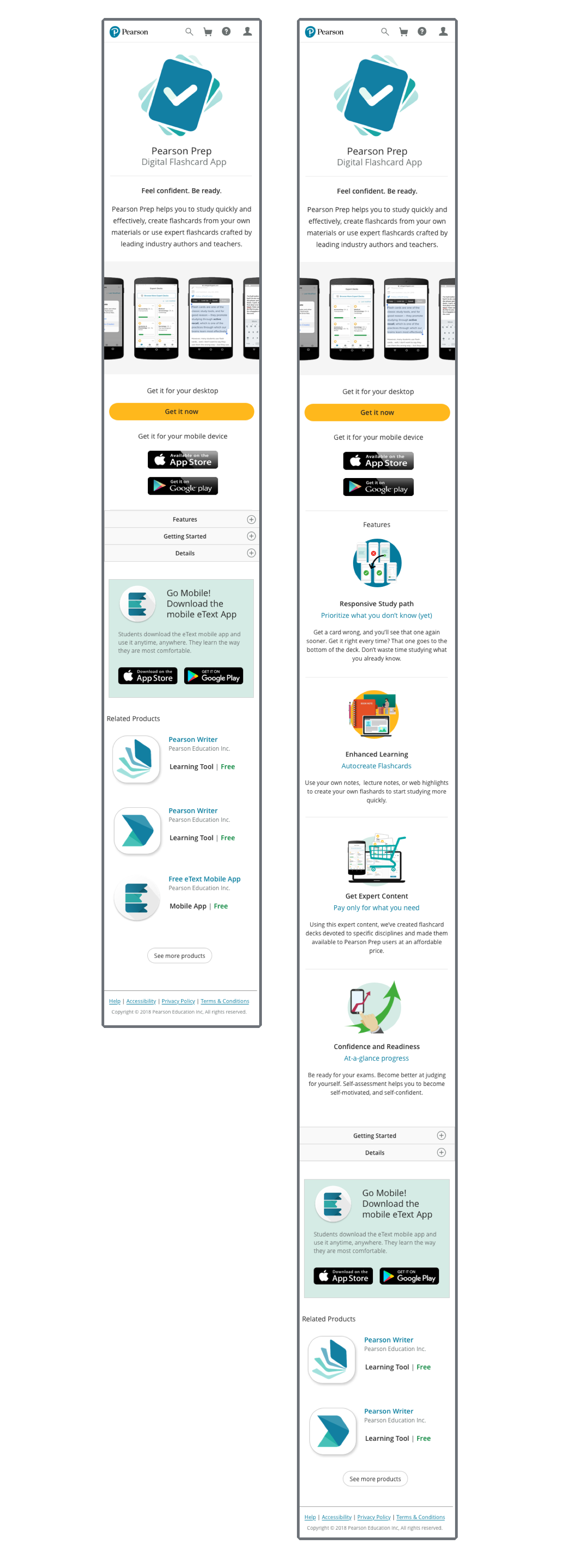
RESPONSIVE DESIGN
SERPs and PDPs




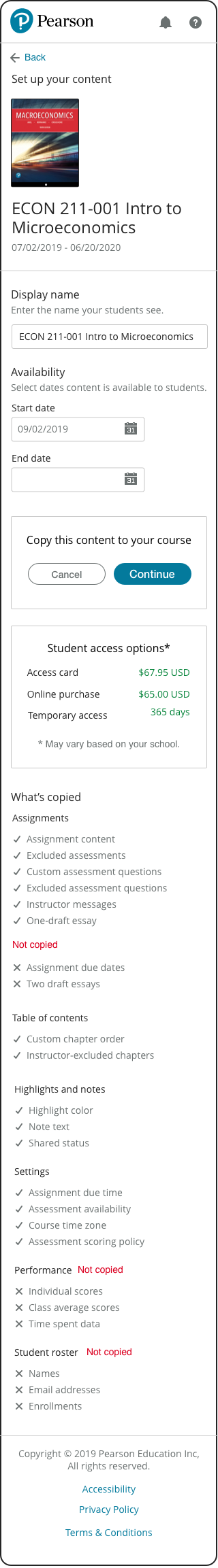
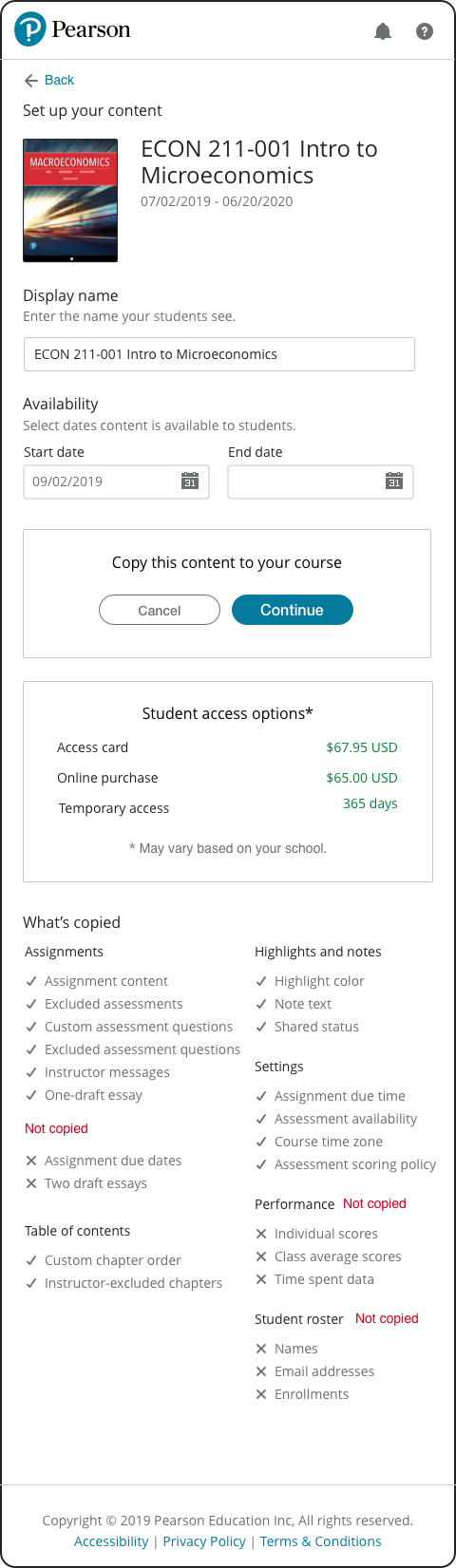
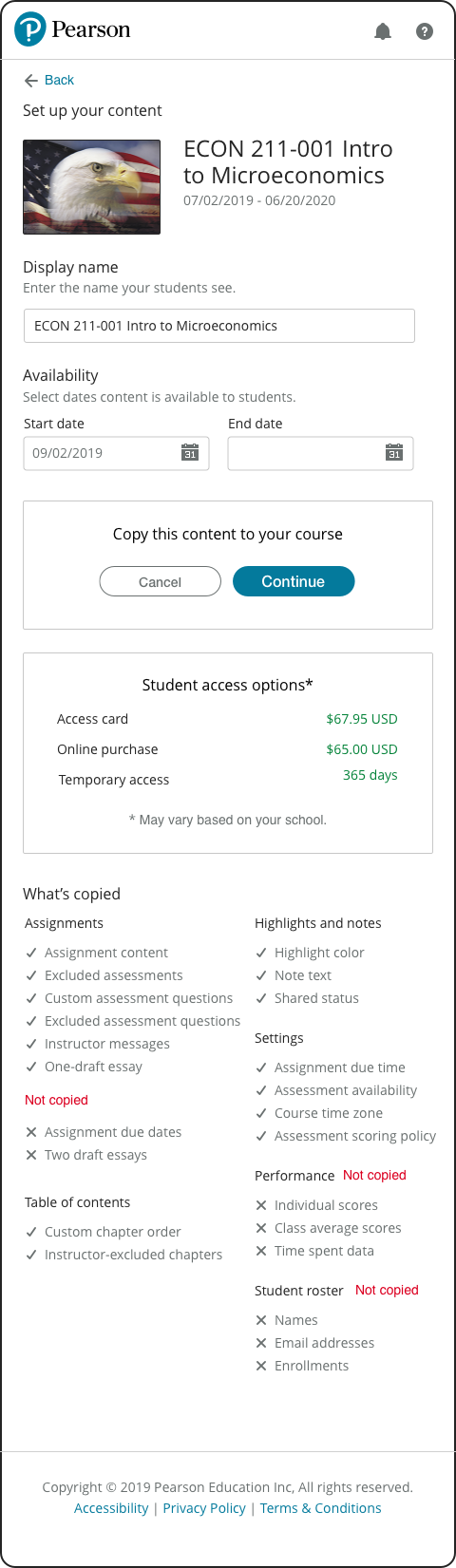
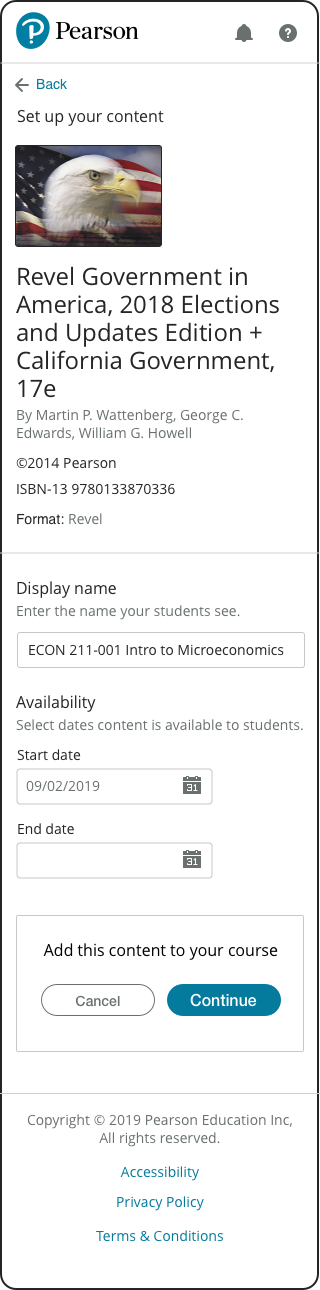
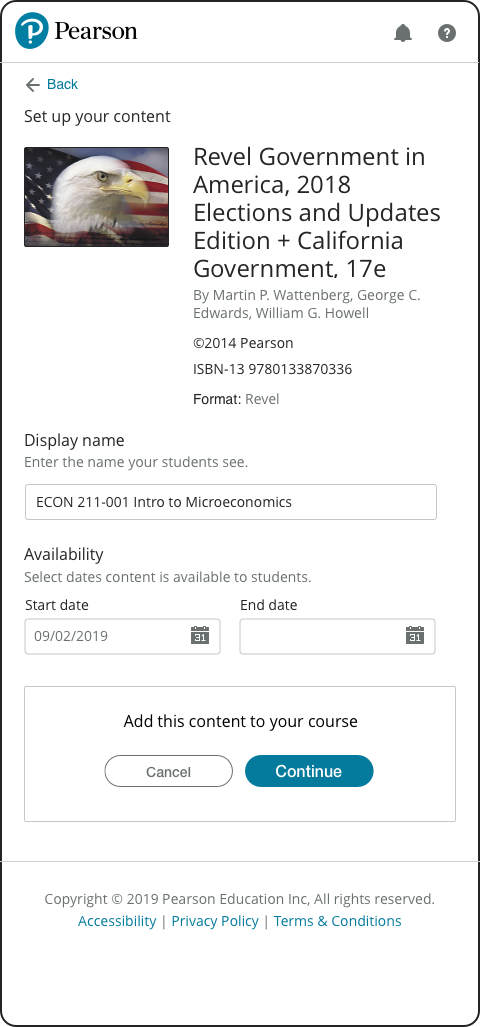
RESPONSIVE DESIGN
Setting up content: Tablet





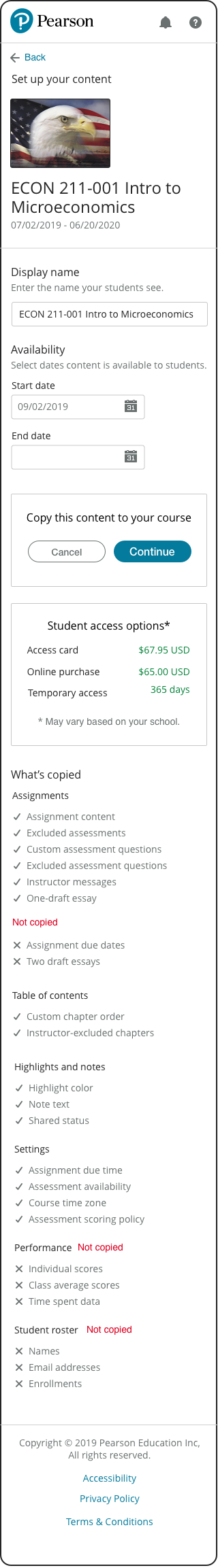
RESPONSIVE DESIGN
Setting up content: Mobile